1.6 KiB
1.6 KiB
vuecli
准备工作:
-
安装node ,npm
安装node 会自带安装npm
- http://nodejs.cn/download/ 从官网下载msi文件
- 运行msi文件 安装node,npm 安装过程中选择add to path
- 安装完成后 打开cmd 输入node --version
- 如果出现版本号 证明node 安装成功
- 如果出现 vue不是内部指令...... 需要去配置 环境变量 把node的安装目录配置到系统变量的path中
-
安装vue/cli
在cmd中运行 npm install -g @vue/cli
等待安装完成, 运行 vue --version
如果出现版本号 证明vue/cli 安装成功
vue/cli 使用
创建一个项目
-
cmd 中输入: vue create + 项目名
-
选择是否切换taobao镜像
-
选择建的模板基于vue2/vue3 现阶段直e2回车
-
等待进度条跑完,生成新的一个以项目名命名的文件夹 证明新建完成
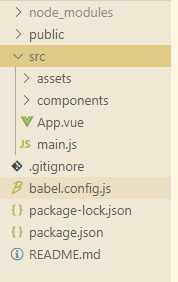
目录结构:
如下图所示:
- node_modules 存放项目所需要的依赖包
- public 存放静态文件
- public/index 是个模板文件,作用是生成项目的入口文件,
- src 整个项目的主文件夹 我们的代码大部分都要在个文件夹里完成
- assets 图片文件 一般不要这个文件夹 换成img
- components 组件存放地
- App.vue 入口文件
- main.js整个项目的主js文件,全局变量,插件都在这里引入
- package.json 整个项目用到的所有插件的json格式, 规定各个插件的名称,版本号
- readme.md 对项目的介绍