6.7 KiB
HTML
html 的基本概念
html(HyperText Markup Language --超文本标记语言),不是一个编程语言,而是一个用于定义一个网页的页面结构的标记语言。网页的内容不局限于文字,可以是 一个段落,一个列表,一张图片,一个表格... HTML 由一系列的元素组成。
注: html 定义网页 的页nchuang面结构, css定义页面的展现形式,javascript 定义页面的功能行为。
开始我们的HTML 之旅
开始之前 需要新建一个 后缀名为.html 的文件,我们后面所说的所有操作,都是在html 文件中进行的
可以使用的编辑器有很多: 记事本,editplus, notepad++, hbuilder vscode ....这里推荐vscode
html 基本结构
<!DOCTYPE html>
<html>
<head>
<title>Document</title>
<meta charset="utf-8">
</head>
<body>
</body>
</html>
在解读上面的代码之前,我们先来看这些由<(左尖括号), 内容 , >(右尖括号) 组成的内容,这些内容叫做标签(tag), 在html中用<> 把他们包裹起来是为了与其他纯文本内容进行区分
html 元素和标签的区别:
HTML标签是超文本标记语言的最基本单位,而HTML 元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码。
<!DOCTYPE html> 是Document Type Declaration 的简称,用来声明文档,也就是告诉浏览器当前使用的是哪种HTML <html></html> 表示页面编写的都是HTML代码,必须成对出现,除了文档生命之外的所有代码都必须写在<html></html>中间 <head></head> 表示页面的头部,页面的标题(title标签),meta元信息定义,文档样式表和脚本等信息 一般写在head 中间 <body></body> 表示页面的身体 页面内容需要写在 body 标签内 --
<meta charset="utf-8" /> 设置文档使用utf-8编码集
写第一个网页 --hello world
<!DOCTYPE html>
<html>
<head>
<title>第一个页面</title>
<meta charset="utf-8">
</head>
<body>
hello world
</body>
</html>
效果如下:
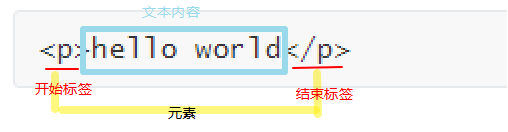
<html> <head> </head> hello world </html> ### 元素元素结构:
<p>hello world</p>
标签分类:
- 有无闭合标签
-
单标签
- 没有闭合标签,单标签书写形式以 / 结尾 如:<img /> <input /> ...
-
双标签
-
由 开始标签和结束标签组成,开始标签和结束标签必须成对出现
如:
<p>这是段落标签</p> <span>这是文本标签 </span>
-
-
元素分类:
-
块级元素和内联元素
-
块级标签:在页面中以块的形式展现——相对于其前面的内容他会出现在新的一行,其后面的内容也会被挤到下一行展现。一个块级元素不会被嵌套进内联元素中,但可以嵌套在其他块级元素。
如下: <div></div> <ul></ul> (ul li , ol li) <table></table> (table tr td ...) ... -
内联元素:内联元素不会导致换行,通常是在块级元素中并环绕内容的一部分。
<span></span> <em></em> <i></i> <a></a> ....
-
-
空元素
定义:没有元素内容的html元素,空元素在开始标签中关闭。即开始标签到结束标签之间没有内容而且是单标签。
常见的空元素有:
<br /> , <hr /> , <input />,<link />, <meta />
属性
属性包含元素的额外信息,这些信息不会出现在实际内容中。
一个属性需要包含如下内容:
1.一个空格,位于元素名称和属性名称之间 2. 属性名称,后面跟着一个等于号(=) 3. 一个属性值,用“” 包裹
如之前写的 hello world 示例, 加工后如下:
<p class="greet">hello world</p>
这里的class 属性给元素赋了个可以识别的名字(greet) , 这个名字以后可以用来识别此元素的样式信息和其他信息。
练习:
把上面的hello world 的段落标签改成a标签,并添加相关的属性
a标签相关属性:
href 声明超链接的web地址
title 鼠标悬停在超链接上时 显示的文字
target 指定新链接地址从哪里打开 默认从当前页面打开 , 如果想在新页面打开链接地址,需要把target的值写成_blank
即 target="_blank"
布尔属性
布尔属性即只能有跟他的属性名一样的属性值,看起来是没有属性值得属性 但是这是合法的
如: disabled 使表单元素中的控件为不可用 输入框和选择框变灰色 禁止输入和选择
<input type="text" disabled="disabled">
也可以省略写法为:
<input type="text" disabled>
单引号和双引号
目前为止,所有的属性都是由双引号包裹里起来的,当然也可以使用单引号包裹。
如下:
<a href="www.baidu.com">baidu</a>
<a href='www.baidu.com'>baidu</a>
这两种写法都是正确的
但是 单引号和双引号不能在同一个属性中混用, 也就是在一个标签中引号只能使用一种
<a href="www.baidu.com'>baidu</a>
上面这种写法是错误的!!!!!
html 中的特殊字符
无论在html 文件中使用多少个空格(包括回车换行),在浏览器渲染时会将连续的空白字符减少为一个空格符
代码格式:
在html代码中,我们让每一个嵌套的元素以两个空格缩进,
| 原意字符 | 等价字符引用 |
|---|---|
| (空格) |   |
| < | < |
| > | > |
| '' | " |
| ' | &apos |
| & | & |
html 注释
<!-- 注释内容 -->
<p>我在注释外!</p>
<!-- <p>我在注释内!</p> -->
阅读上面的文档,完成以下练习:
-
写出html基本结构
-
写出至少5个单标签和至少8个双标签
-
新建一个html文件,页面上展示hello world world加粗 完成微信发截图
-
新建一个html文件,页面上展示一篇文章的题目,作者,发布日期,正文内容,阅读量,点赞量,评论量 其中,标题单独一行,下面放作者,发布日期,下面放正文内容,最下面放阅读量,点赞量,评论量 完成内网通发截图
-
在任务4的基础上 在正文之前插入一个图片作为文章封面 完成微信发截图
-
在任务5的基础上,从最上面添加一个输入框和搜索按钮,点击搜索,将输入框中输入的值带入www.baidu.com的地址栏中 完成微信发截图
-
用自己的方式调整任务4的html页面的样式 完成微信发截图