4.3 KiB
4.3 KiB
表单输入绑定 v-model
基本用法
用v-model 指令在表单input, textarea, select 元素上创建双向绑定值
v-model 使用时,会忽略所有表单元素的value, checked, selected 属性设置的初始值,表单元素的初始值由v-model的初始值决定
v-model为不同的输入元素使用不同的property并抛出不同的事件
- text 和 textarea 元素使用
valueproperty 和input事件; - checkbox 和 radio 使用
checkedproperty 和change事件; - select 字段将
value作为 prop 并将change作为事件。
v-model 使用
语法:v-model="data中的属性"
示例:
-
文本
<input v-model="message" placeholder="edit me"> <p>Message is: {{ message }}</p> -
多行文本
<span>Multiline message is:</span> <p style="white-space: pre-line;">{{ message }}</p> <br> <textarea v-model="message" placeholder="add multiple lines"></textarea> -
复选框
- 单个复选框
<input type="checkbox" id="checkbox" v-model="checked"> <label for="checkbox">{{ checked }}</label>-
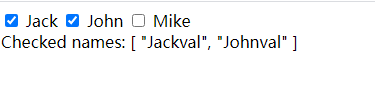
多个复选框 绑定到同一个数组
<input type="checkbox" id="jack" value="Jackval" v-model="checkedNames"> <label for="jack">Jack</label> <input type="checkbox" id="john" value="Johnval" v-model="checkedNames"> <label for="john">John</label> <input type="checkbox" id="mike" value="Mikeval" v-model="checkedNames"> <label for="mike">Mike</label> <br> <span>Checked names: {{ checkedNames }}</span>new Vue({ el: '...', data: { checkedNames: [] } })注 选中的时候v-modal对应的是input元素的value 属性
-
单选按钮
<div id="example-4"> <input type="radio" id="one" value="Oneval" v-model="picked"> <label for="one">One</label> <br> <input type="radio" id="two" value="Twoval" v-model="picked"> <label for="two">Two</label> <br> <span>Picked: {{ picked }}</span> </div>new Vue({ el: '#example-4', data: { picked: '' } })选择后:
注 选中的时候v-modal对应的是input元素的value 属性
-
选择框
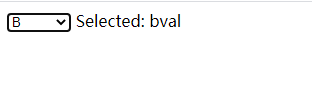
- 单选:
<div id="example-5"> <select v-model="selected"> <option disabled value="">请选择</option> <option>A</option> <option>B</option> <option>C</option> </select> <span>Selected: {{ selected }}</span> </div>new Vue({ el: '...', data: { selected: '' } })注 选中的时候v-modal对应的是option元素的value属性
-
多选
<div id="example-6"> <select v-model="selected" multiple="multiple" style="width: 50px;"> <option>A</option> <option>B</option> <option>C</option> <option>D</option> <option>E</option> <option>F</option> </select> <br> <span>Selected: {{ selected }}</span> </div>new Vue({ el: '#example-6', data: { selected: []
} }) ```
选择前:
选择后:
使用时需要按ctrl选中多个