2.8 KiB
2.8 KiB
弹性盒子(flex)
flex 简介
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任一个容器都可以指定为 Flex 布局。
将一个html元素定义为flex 元素
使用 display: flex;
内联元素使用 display: inline-flex;
示例:
.box{
display: flex;
}
内联元素:
.box{
display: inline-flex;
}
基本概念
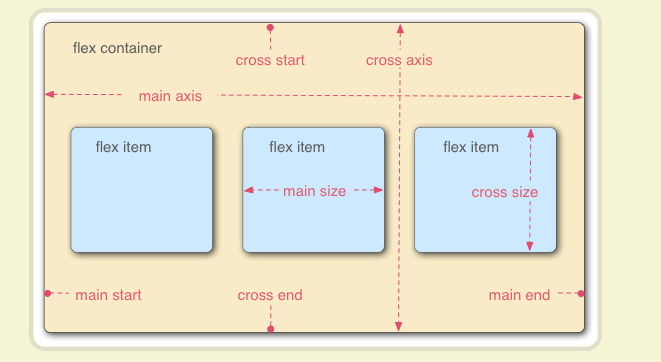
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
容器内默认存在两根轴 分别是水平的主轴(main axis)和垂直的交叉轴(cross axis)
主轴的开始位置与容器边框的交叉点叫做main start 结束点叫做 main end
交叉轴的开始位置与容器边框的交叉点叫做 cross start 结束位置叫做 cross end
默认容器成员沿主轴排列,单个容器成员占据的空间叫做main-size
单个容器成员占据垂直交叉轴的控件叫做cross-size
常用属性
- flex-direction:row;/column
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
常用属性详解
#### flex-direction
作用: 决定主轴方向
属性值:
row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。
.box {
flex-direction: row | row-reverse | column | column-reverse;
}
justify-content
作用: 定义了容器成员在主轴方向上的对齐方式
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
flex-wrap
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
属性值:
align-item
作用:定义容器成员在交叉轴上的对齐方式
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}
align-self
允许单个容器成员拥有与其他成员不一样的对齐方式,可以覆盖align-items属性,默认值为auto