3.9 KiB
javascript基础
循环语句
之前只是说了条件语句 如果说有重复工作的时候就得写好多遍 比如之前要得用alaert() 弹出数组所有的成员 在循环里面可以很简单的实现
javascript 中有多少循环呢?
- for
- while
- do while
for
for是如何使用的呢 还是用一个例子 比如我定义一个数组 然后弹出所有的成员
var list = ["苹果","香蕉","橘子"]
for(var i = 0;i < list.length; i++){
alert(i);
alert(list[i])
}
上面的list.lenght是什么呢? length是 数组的一个属性 代表这有多少成员数 比如
var list = [1,2,3]
alert(list.length) // 出现的是3
他有多少成员就会弹出几个数字 但是这个不是从0 开始的 出现几就是有一个 0就是有0个 1 就是有1 个 并不是0 代表有一个
++ 变量自增 举个例子
var num = 1;
num++;
alert(num); // 2
// 类似于
var i = 1;
i = i + 1;
alert(i)
就是当前值加上1 的简写 除了++ 还有-- 只是自己减去1 在循环中很常用到 因为大部分都是每次循环将循环变量加上1
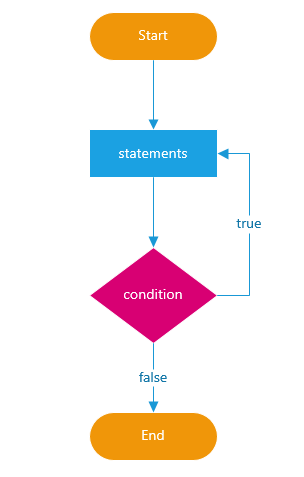
下面看下循环
上面的流程图是整个for循环执行的过程 下面将详细解释一下
fro(语句1 ; 语句2 ;语句3){
循环体
}
当代码走到for的时候 先执行语句1 就是第一个分号前的那个 这个在循环中只执行一次 一般用于初始化循环变量
然后走语句二 语句二是一个条件 当这个条件为true 的时候 就执行循环体 如果false 就结束循环 执行循环后面的语句
如果语句二是true 那么将执行循环体 就是for后面{}里面的内容
执行完循环体的内容之后就会执行语句三 执行完之后再执行语句二 然后又是开始从语句二执行 然后再进行判断 .....
这样就一直循环下去
*=
图片中还有一个 *=是什么 ?
var num = 5;
num *= 5;
alert(num); // 25
// 等同于
var num = 5;
num = num * 5;
alert(num) // 25
除了*= 还有+=,-=,/= 这三个 功能是类似的
while
while循环跟for循环类似 但是只有一个条件
var i = 0;
while(i < 10){
alert(i);
i++
};
- 开始的时候进入循环 判断条件
- 如果条件成立进入循环体 不成立结束
- 循环体结束判断条件 执行第2步
相对于for少了两个 一个是初始化变量 一个是结束后执行的语句
上面的例子中
var i = 0; // 这个就是初始化语句
while(i < 10){ // i<10 就是条件
i++ // 这个可以理解为for循环最后一个语句
}
只是把这两个拆分出来了 有时候我们不需要初始化变量 或者循环后不需要执行什么语句 那时候就可以选择while
do-while
相对于while有一些区别
var i = 10;
do{
alert("现在i是" + i)
}while(i<9)
i是10 的时候 while 的条件写的是 i<9 但是第一遍还是成立了
do-while 循环 会先执行循环体 然后再判断条件 第一次执行的时候不管条件 直接执行 循环体里面的语句 然后执行完毕之后再进行判断条件 条件是成立的 再次回到循环体开头 不成立 循环结束
break
当有一次循环不想让他走的时候 就可以用break
比如要从1 打印到 10 要循环10次 但是我想在第4次的时候结束循环
for(var i = 1; i < 11; i++){
if(i == 4){
break;
}
alert(i)
}
作业
- 计算 从1 到100 的总和 (累加)
- 创建一个数组 弹出数组的所有元素
- 计算 1- 100中所有的偶数的和