2.1 KiB
2.1 KiB
vue简介
vue是什么
Vue 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层
vue引入
-
创建一个html文件
-
通过cdn 引入v
-
<!-- 开发环境版本,包含了有帮助的命令行警告 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> -
<!-- 生产环境版本,优化了尺寸和速度 --> <script src="https://cdn.jsdelivr.net/npm/vue"></script>
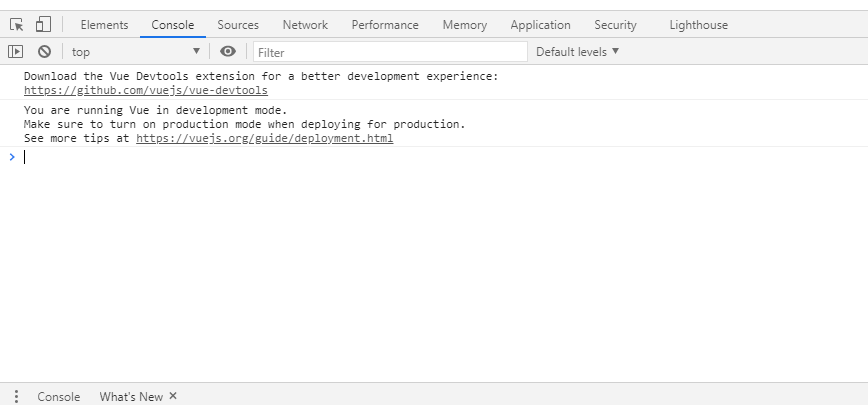
当按下f12, 查看console里显示如下内容 证明我们的vue引入成功啦
-
-
下载vue 源码 然后从本地引入
vue 创建基本实例:
文本插值:{{data中的属性}}
html:
<div id="app">
{{ message }}
</div>
js部分:
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
//data属性就是用来绑定数据到HTML的
})
效果:
注意:
1. 一个vue应用汇挂载到一个dom 元素上,对于这个实例是id=app的div 2. 现在数据和dom 已经建立了关联,而且所有内容都是响应式的,这意味着我们如果在js中修改app.message的值,那么页面上显示的内容也会随之改变 查看过程中无需刷新 3. 现在开始我们不再直接和html直接交互了,交互操作放在新创建的Vue实例内部
绑定元素的属性(attribute) v-bind
html:
<div id="app-2">
<span v-bind:title="message">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
</span>
</div>
js:
var app2 = new Vue(var app2 = new Vue({
el: '#app-2',
data: {
message: '这是悬停时的提示信息哦'
t}
})
v--bind 被称为指令。指令带有前缀‘v-’ 来表示他们是vue 提供的 特殊内容。他们会在渲染的dom上应用特殊的相应行为 即为渲染的dom添加一个属性
v-bind:+属性名="属性值"
v-bind 的缩写是 :