1.3 KiB
1.3 KiB
css盒模型
盒模型简介
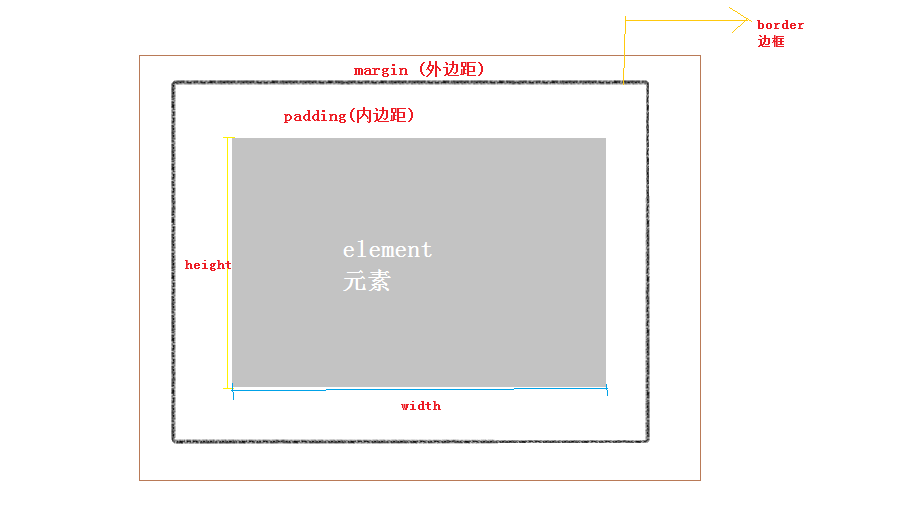
CSS css盒子模型 又称框模型 (Box Model) ,包含了元素内容(content)、内边距(padding)、边框(border)、外边距(margin)几个要素。如图:
图中的最内侧灰色的部分是元素的实际内容
紧挨着元素框外部的是内边距padding ,其次是边框
最外侧是外边距margin
通常设置背景色生效的部分是元素内容+padding的范围+边框
外边框margin 是透明的,不会遮挡周边元素
元素的总宽度= 元素的width+左右padding +左右margin+border的左右宽度
元素的总高度=元素的height+上下padding + 上下margin+border的上下宽度
与盒模型相关的css属性
box-sizing
说明:允许您以特定的方式定义匹配某个区域的特定元素
语法:box-sizing:content-box|border-box
属性值:
-
content-box:
padding值和border值不计算到内容(content)的宽度之内
即:一个盒子模型的总宽度=margin+padding+border+width;
-
border-box:
content的值包含了padding值和border值
即:一个盒子的总宽度=margin+width.
-
padding-box:将padding算入width范围