2.0 KiB
2.0 KiB
HTML
html 的基本概念
html(HyperText Markup Language --超文本标记语言),不是一个编程语言,而是一个用于定义一个网页的页面结构的标记语言。网页的内容不局限于文字,可以是 一个段落,一个列表,一张图片,一个表格... HTML 由一系列的元素组成。
注: html 定义网页 的页nchuang面结构, css定义页面的展现形式,javascript 定义页面的功能行为。
开始我们的HTML 之旅
开始之前 需要新建一个 后缀名为.html 的文件,我们后面所说的所有操作,都是在html 文件中进行的
可以使用的编辑器有很多: 记事本,editplus, notepad++, vscode ....这里推荐vscode
html 基本结构
<!DOCTYPE html>
<html>
<head>
<title>Document</title>
</head>
<body>
</body>
</html>
在解读上面的代码之前,我们先来看这些由<(左尖括号), 内容 , >(右尖括号) 组成的内容,这些内容叫做标签(tag), 在html中用<> 把他们包裹起来是为了与其他纯文本内容进行区分
是Document Type Declaration 的简称,用来声明文档,也就是告诉浏览器当前使用的是哪种HTML <html></html> 表示页面编写的都是HTML代码,必须成对出现,除了文档生命之外的所有代码都必须写在<html></html>中间 <head></head> 表示页面的头部,页面的标题(title标签),meta元信息定义,文档样式表和脚本等信息 一般写在head 中间 表示页面的身体 页面内容需要写在 body 标签内 --
写第一个网页 --hello world
<!DOCTYPE html>
<html>
<head>
<title>第一个页面</title>
</head>
<body>
hello world
</body>
</html>
效果如下:
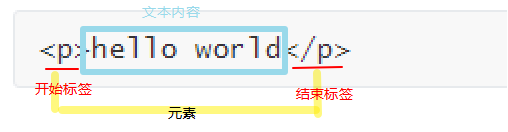
<html> <head> </head> hello world </html>元素
<p>hello world</p>