1.6 KiB
1.6 KiB
DOM
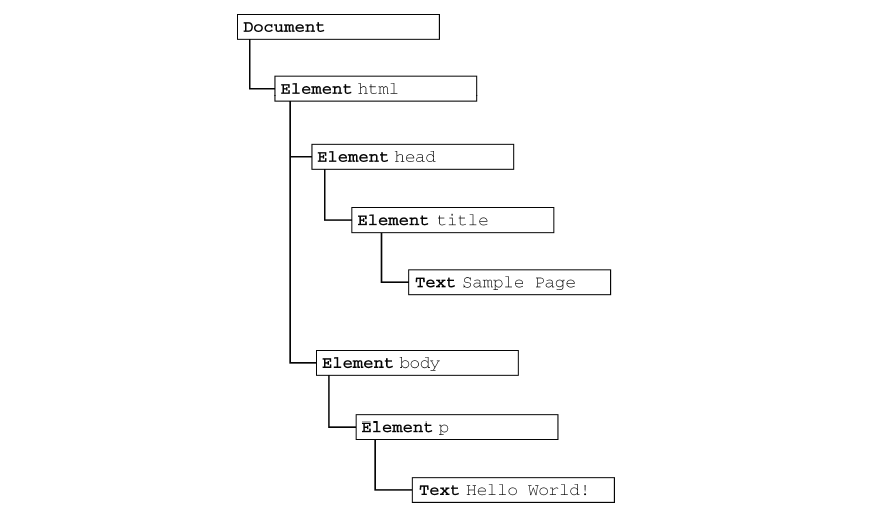
节点层次
节点类型
Document
nodeType 9
nodeName '#document'
nodeValue null
parentNode null
ownerDocument null
// 获取body
var body = document.body
// 标题
// 获取
var name = document.title;
// 修改
document.title = "新名字"
// 获取url
document.URL
// 获取域名
document.domain
// 获取来源
document.referrer
选择元素
- id
- class
- name
- tagname
document.getElementById()
document.getElementsByClassName()
document.getElementsByTagName()
document.getElementsByName()
文档写入 了解一下
- write
- writeln
- open
- close
write 在加载中不会覆盖页面 但是在页面加载完之后调用就会覆盖页面
writeln 会在后面多输出一个换行符
open 打开文档写入 如果没有调用 在write 的时候会自动执行
close 写入完毕 执行之后再次写入会清除页面
Element
nodetype 1
nodeName 标签名
nodeValue null
parentNode Document / Element
相对于文档增加了几个属性
- id
- title
- lang
- dir
- className
如何操作其他属性
获取属性
.getAttribute()
设置属性
.setAttribute() 会自动转化为小写
创建元素
document.createElement("")
添加元素到指定文档
appendChid()
insertBefore()
replaceChild()
获取元素后代
childNodes
Text
nodetype 3
nodeName #text
nodeValue 内容
parentNode Element