# flex
flex 意为弹性盒子,用来为盒模型提供最大的灵活性
### flex 使用
任何一个元素都能被指定为flex 容器
```
display:flex 选中元素为块级元素时
display:inline-flex 选中元素为内联元素时
```
### 基本概念
通过display:flex 定义的元素称为容器,他包含的元素是容器成员,称为”项目“
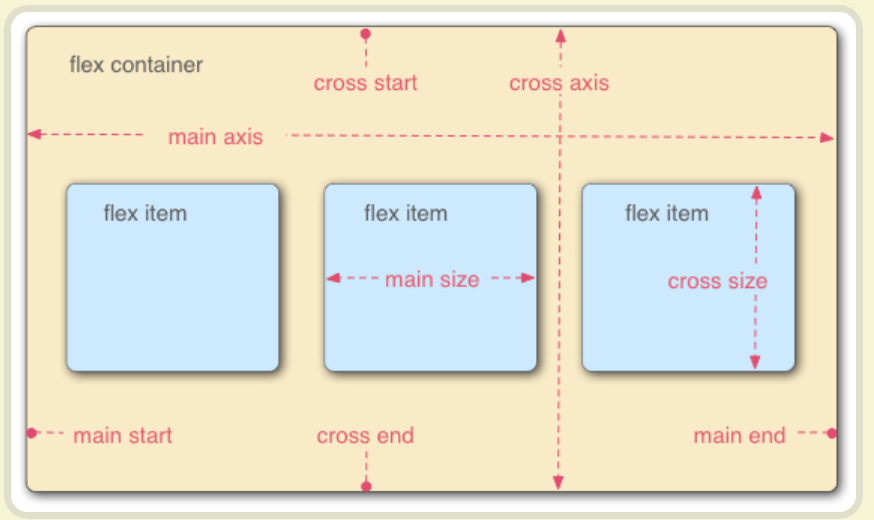
容器默认存在两个轴,水平主轴和垂直的交叉轴
水平主轴的起点叫做 main start 结束位置叫做 main end
垂直交叉轴的起点叫做 cross start 结束位置叫做 cross end
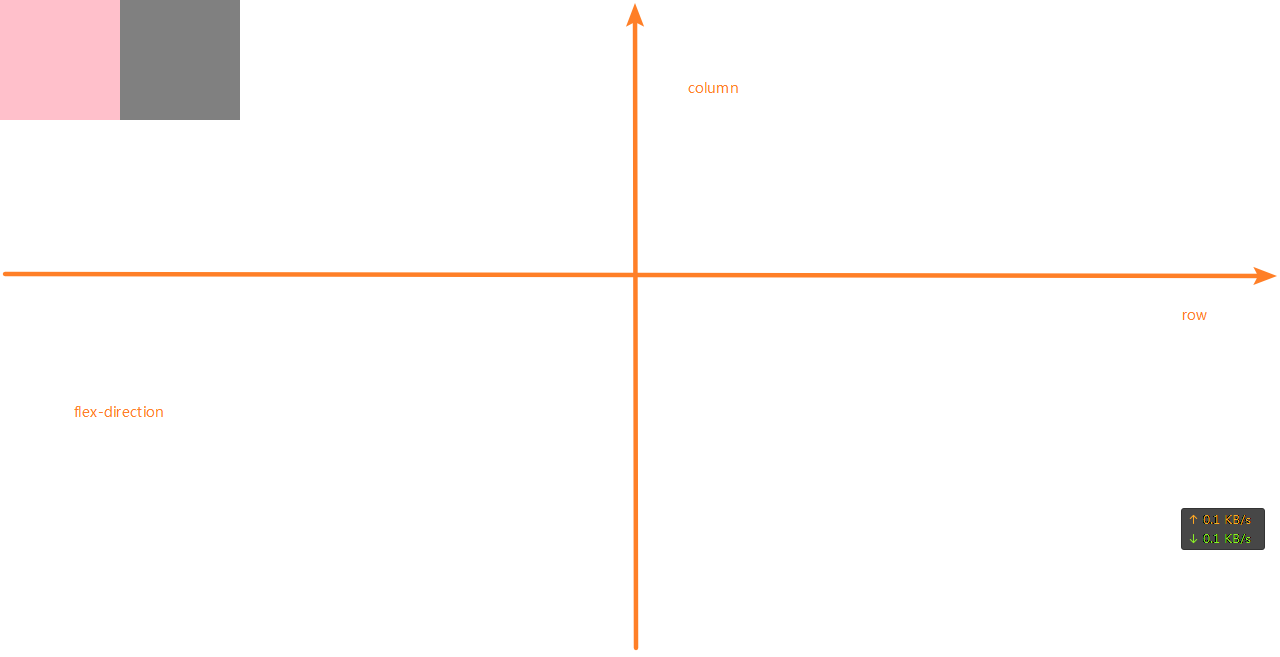
注: 容器的主轴和侧轴是由 flex-direction 确定的 默认主轴是水平(row)
当 flex-direction 的值为column时 主轴为竖直 侧轴为水平


### 容器的属性
- flex-direction 声明容器使用的轴是水平的还是垂直的
- row 水平(起点在左)
- column 垂直 (起点在上)
- row-reverse 水平(起点在右)
- column-reverse 垂直(起点在下)
- justify-content 声明排列的方式
- center 居中
- space-around 每个项目两侧的间隔相等 项目到边框有间距
- space-between 两端对齐 项目之间的间隔都相等
- align-items 定义项目在交叉轴上的排列方式
- center 居中
- flex-start 交叉轴起点对齐(拓展)
- flex-end 交叉轴终点对齐
- baseline 第一行文字的基线对齐
- stretch 默认占满整个容器的高度

```
Document
```
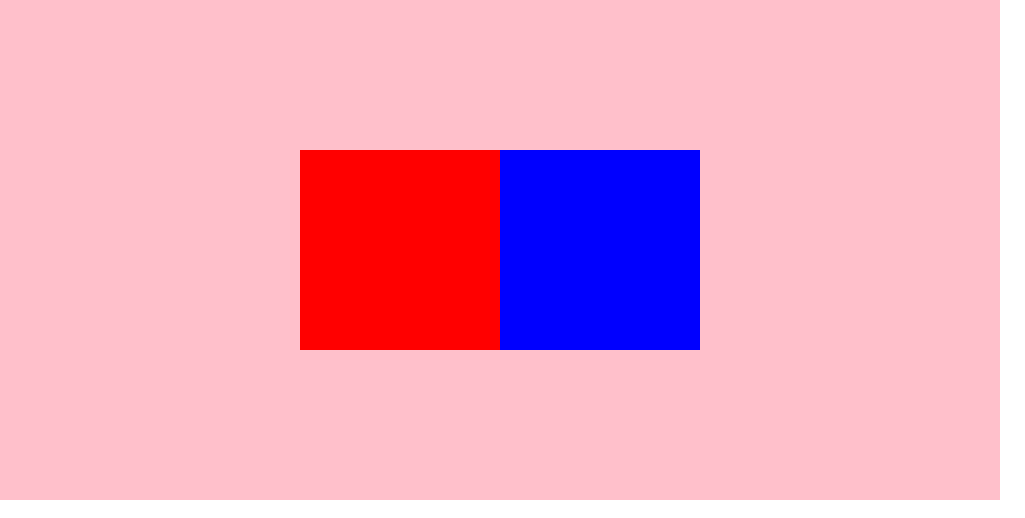
#### justify-content
##### center: 水平居中

```
.box{
width: 1000px;
height: 500px;
background: pink;
display:flex;
flex-direction: row;
justify-content: center;
}
```
##### space-around 每个项目两侧的间隔相等 项目到边框有间距

```
.box{
width: 1000px;
height: 500px;
background: pink;
display:flex;
flex-direction: row;
justify-content: space-around;
}
```
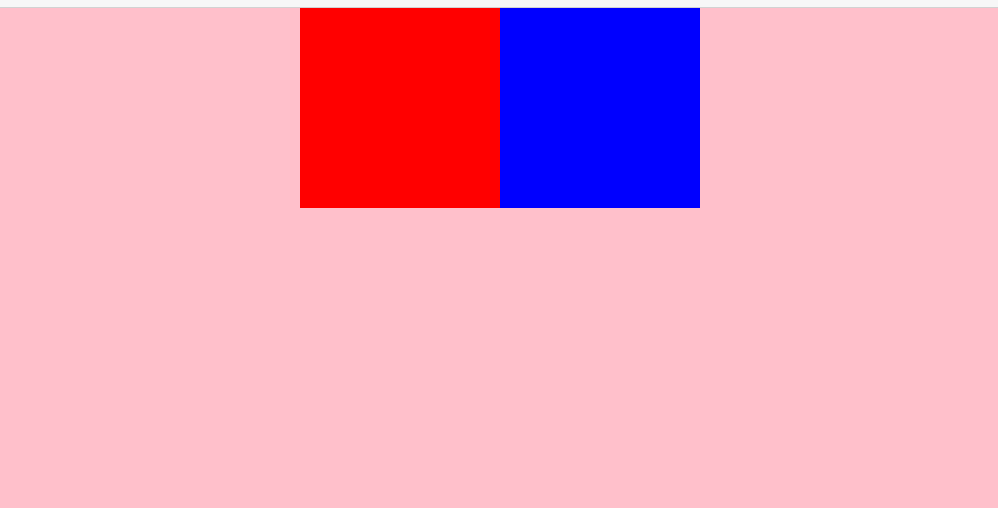
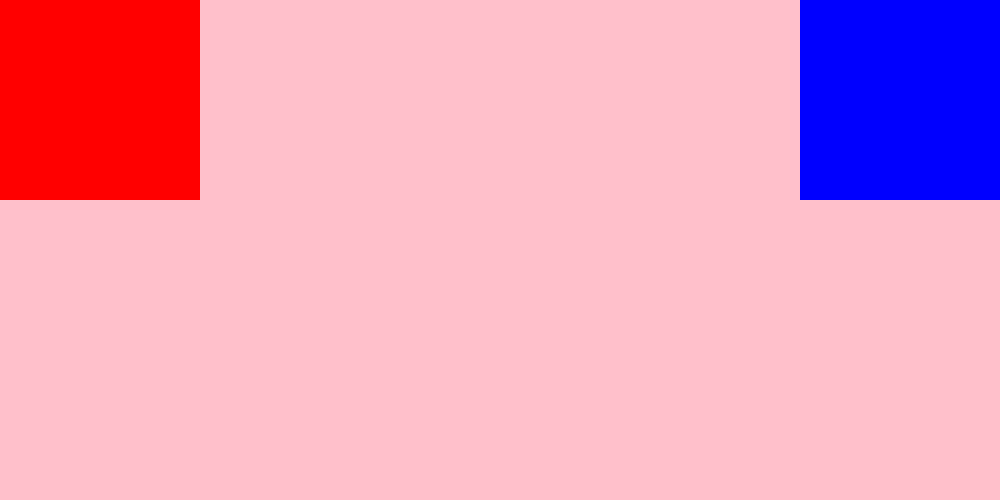
##### space-between 两端对齐 项目之间的间隔都相等

```
.box{
width: 1000px;
height: 500px;
background: pink;
display:flex;
flex-direction: row;
justify-content: space-between;
}
```
#### align-items
定义侧轴的项目对齐方式
作业1:

作业2:
实现flex-内容宽度等分
作业3:
左右布局,一侧定宽一侧自适应填满
作业4:
未知高度上下左右居中
作业6:

作业7:

作业8
