# HTML
## html 的基本概念
html(HyperText Markup Language --超文本标记语言),不是一个编程语言,而是一个用于定义一个网页的页面结构的标记语言。网页的内容不局限于文字,可以是 一个段落,一个列表,一张图片,一个表格... HTML 由一系列的元素组成。
> 注: html 定义网页 的页nchuang面结构, css定义页面的展现形式,javascript 定义页面的功能行为。
## 开始我们的HTML 之旅
开始之前 需要新建一个 后缀名为.html 的文件,我们后面所说的所有操作,都是在html 文件中进行的
可以使用的编辑器有很多: 记事本,editplus, notepad++, **vscode** ....这里推荐vscode
### html 基本结构
```
Document
```
> 在解读上面的代码之前,我们先来看这些由<(左尖括号), 内容 , >(右尖括号) 组成的内容,这些内容叫做标签(tag), 在html中用<> 把他们包裹起来是为了与其他纯文本内容进行区分
> 是Document Type Declaration 的简称,用来声明文档,也就是告诉浏览器当前使用的是哪种HTML
> 表示页面编写的都是HTML代码,必须成对出现,除了文档生命之外的所有代码都必须写在中间
> 表示页面的头部,页面的标题(title标签),meta元信息定义,文档样式表和脚本等信息 一般写在head 中间
> 表示页面的身体 页面内容需要写在 body 标签内 --
>
> 设置文档使用utf-8编码集
### 写第一个网页 --hello world
```
第一个页面
hello world
```
效果如下:
第一个页面
hello world
### 元素
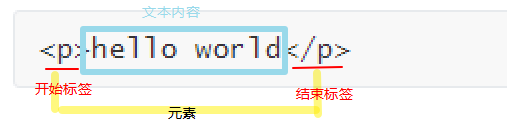
#### 元素结构:
```
hello world
```

元素分类:
分类方式:
- 有无闭合标签
- 单标签
- 没有闭合标签,单标签书写形式以 / 结尾 如:![]() ...
- 双标签
- 由 开始标签和结束标签组成,开始标签和结束标签必须成对出现
如:
```
...
- 双标签
- 由 开始标签和结束标签组成,开始标签和结束标签必须成对出现
如:
```
这是段落标签
这是文本标签
```
- 块级元素和内联元素
- 块级标签:在页面中以块的形式展现——相对于其前面的内容他会出现在新的一行,其后面的内容也会被挤到下一行展现。一个块级元素不会被嵌套进内联元素中,但可以嵌套在其他块级元素。
```
如下:
(ul li , ol li)
(table tr td ...)
...
```
- 内联元素:内联元素不会导致换行,通常是在块级元素中并环绕内容的一部分。
```
....
```
- 空元素
定义:没有元素内容的html元素,空元素在开始标签中关闭。即开始标签到结束标签之间没有内容而且是单标签。
常见的空元素有:
```
,
, ,,
```
### 属性
属性包含元素的额外信息,这些信息不会出现在实际内容中。
一个属性需要包含如下内容:
> 1.一个空格,位于元素名称和属性名称之间
>
> 2. 属性名称,后面跟着一个等于号(=)
> 3. 一个属性值,用“” 包裹
如之前写的 hello world 示例, 加工后如下:
```
hello world
```
这里的class 属性给元素赋了个可以识别的名字(greet) , 这个名字以后可以用来识别此元素的样式信息和其他信息。
练习:
把上面的hello world 的段落标签改成a标签,并添加相关的属性
> a标签相关属性:
>
> - href 声明超链接的web地址
>
> - title 鼠标悬停在超链接上时 显示的文字
>
> - target 指定新链接地址从哪里打开 默认从当前页面打开 , 如果想在新页面打开链接地址,需要把target的值写成_blank
>
> 即 target="_blank"
### 布尔属性
布尔属性即只能有跟他的属性名一样的属性值,看起来是没有属性值得属性 但是这是合法的
如: disabled 使表单元素中的控件为不可用 输入框和选择框变灰色 禁止输入和选择
```
```
也可以省略写法为:
```
```
#### 单引号和双引号
目前为止,所有的属性都是由双引号包裹里起来的,当然也可以使用单引号包裹。
如下:
```
baidu
```
```
baidu
```
这两种写法都是正确的
但是 单引号和双引号不能在同一个属性中混用, 也就是在一个标签中引号只能使用一种
```