📝: 更新插件文档
This commit is contained in:
@@ -186,9 +186,10 @@ export default {
|
||||
| content | 显示内容 | -- |
|
||||
| position | 显示位置 | `top`(默认值)、`bottom`、`left`、`right` |
|
||||
| isDark | 是否为黑色主题 | `true`(默认值)、`false`(浅色) |
|
||||
| disabled | 是否禁用 | `false`(默认值)、`true`(禁用) ||
|
||||
| isCanHide | 控制是否可以隐藏,可参考`lay-slider`组件 | `true`(默认值)、`false` ||
|
||||
| isAutoShow | 控制超出文本 `...` 时自动展示, 没有 `...` 时不展示 | `false`(默认值)、`true` ||
|
||||
| disabled | 是否禁用 | `false`(默认值)、`true`(禁用) |
|
||||
| isCanHide | 控制是否可以隐藏,可参考`lay-slider`组件 | `true`(默认值)、`false` |
|
||||
| isAutoShow | 控制超出文本 `...` 时自动展示, 没有 `...` 时不展示 | `false`(默认值)、`true` |
|
||||
| visible | 控制显示/隐藏| `true` `false`|
|
||||
|
||||
:::
|
||||
|
||||
|
||||
@@ -1,7 +1,7 @@
|
||||
::: title Visual Studio Code 插件
|
||||
:::
|
||||
|
||||
::: describe layui-vue-helper 是 layui-vue 的开发增强工具,提供代码片段,自动补全,悬浮提示功能
|
||||
::: describe layui-vue-helper 是 layui-vue 的开发增强工具,提供代码片段,自动完成,悬浮提示功能
|
||||
:::
|
||||
|
||||
::: title 安装
|
||||
@@ -10,14 +10,14 @@
|
||||
::: describe 在 Visual Studio Code 内置或网页版扩展市场搜索 layui-vue-helper,点击安装即可,插件会在 Vue 和 HTML 文件中自动激活
|
||||
:::
|
||||
|
||||
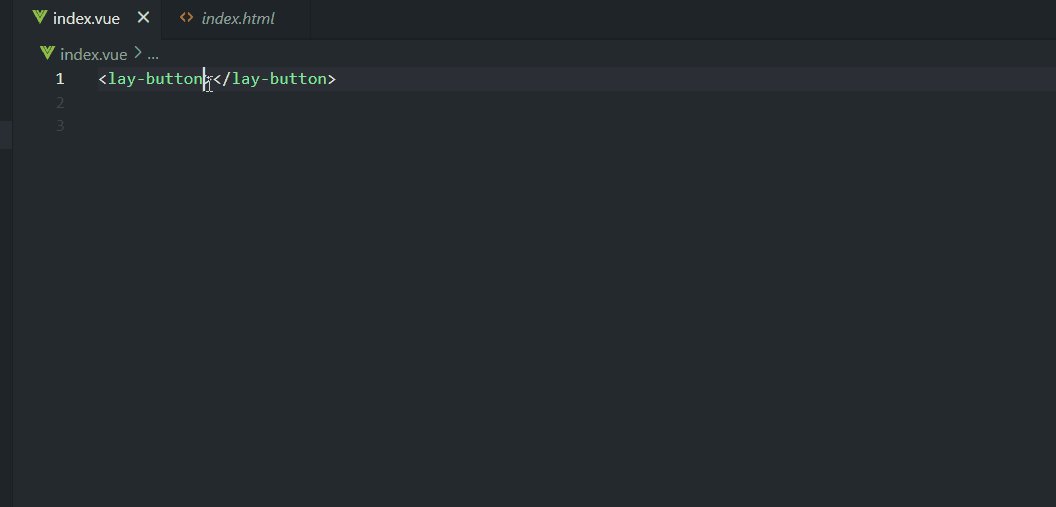
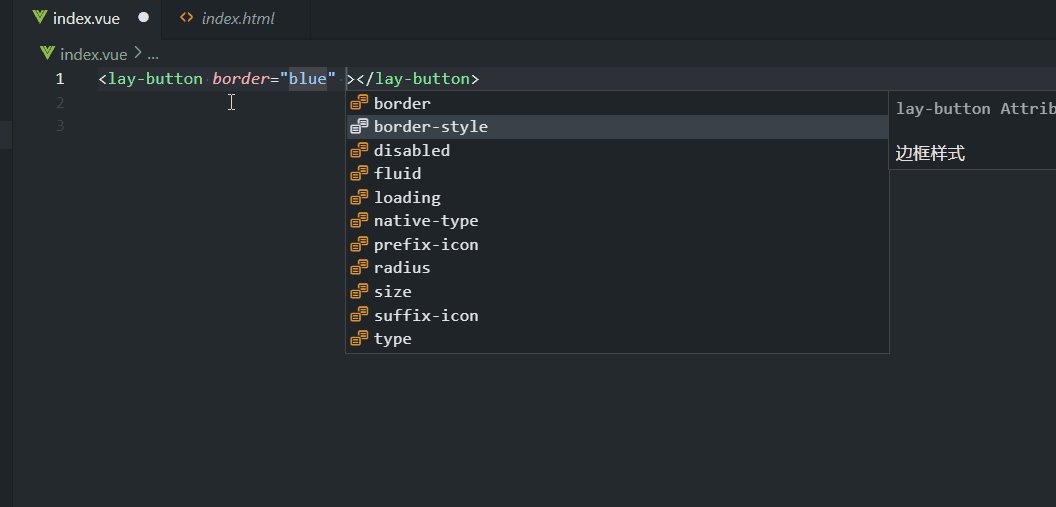
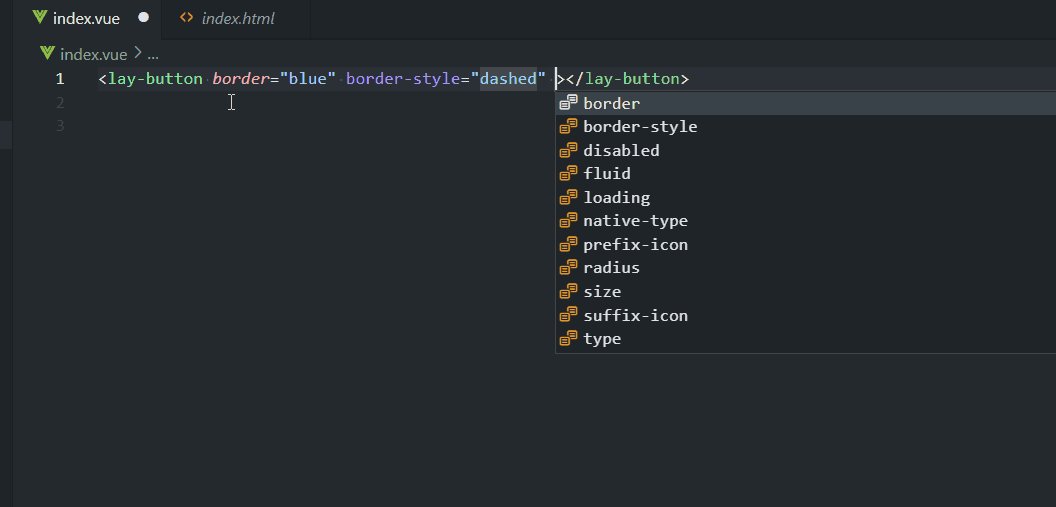
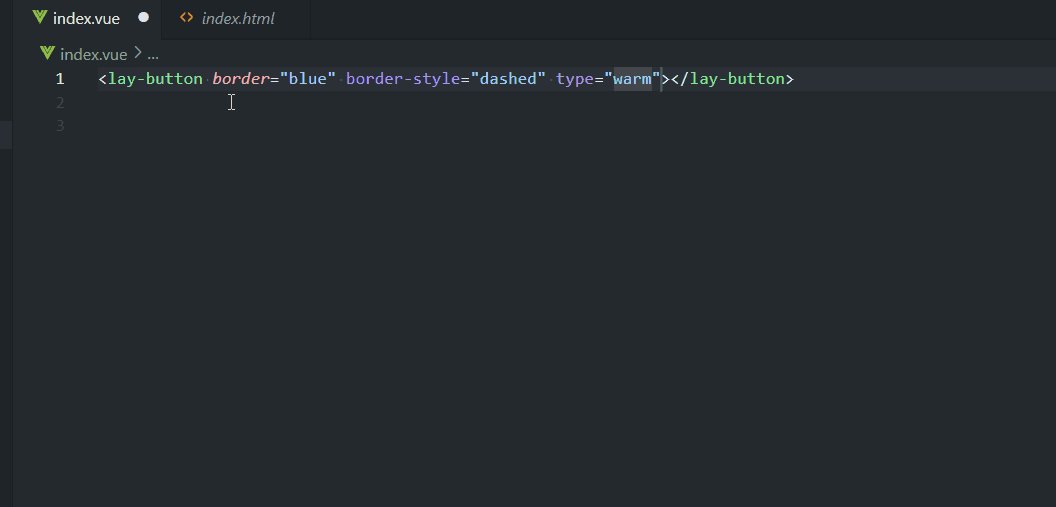
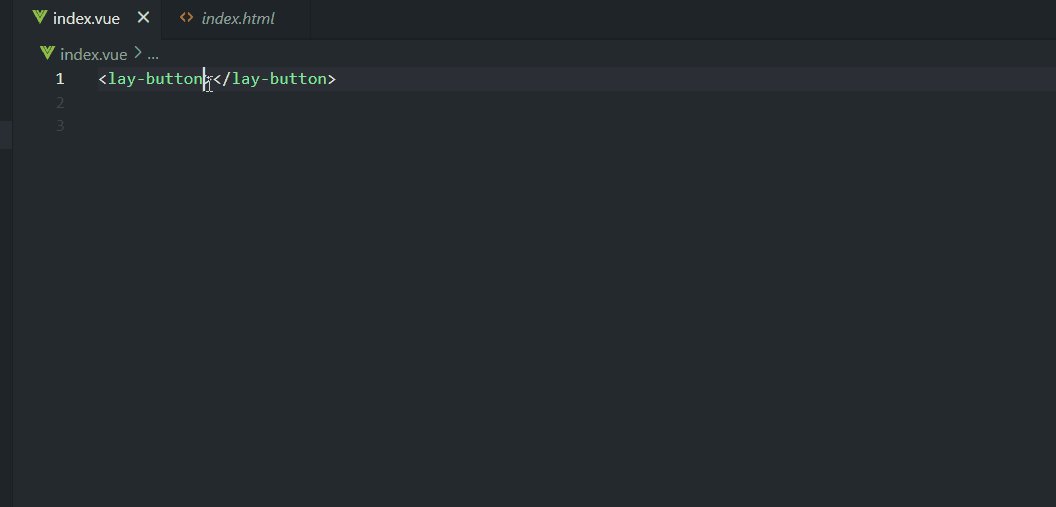
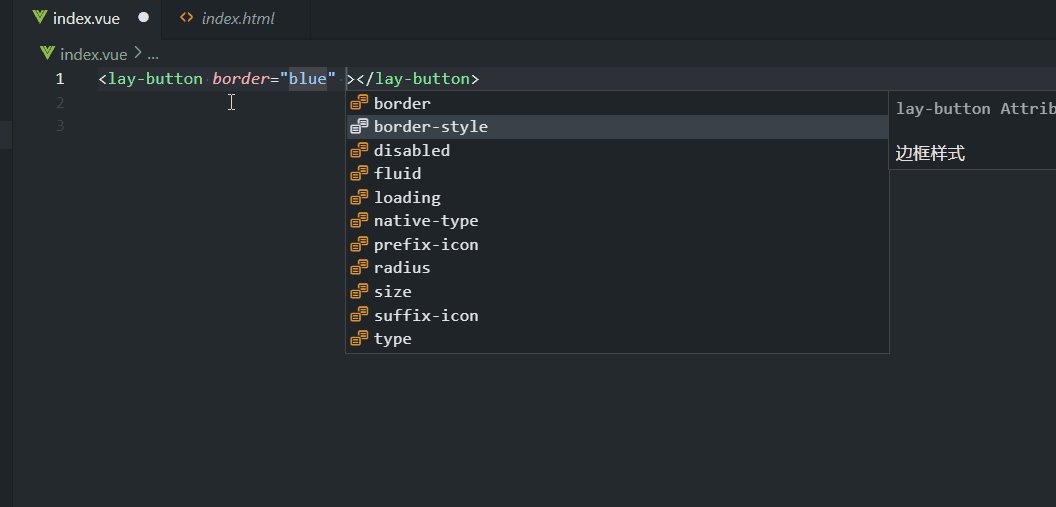
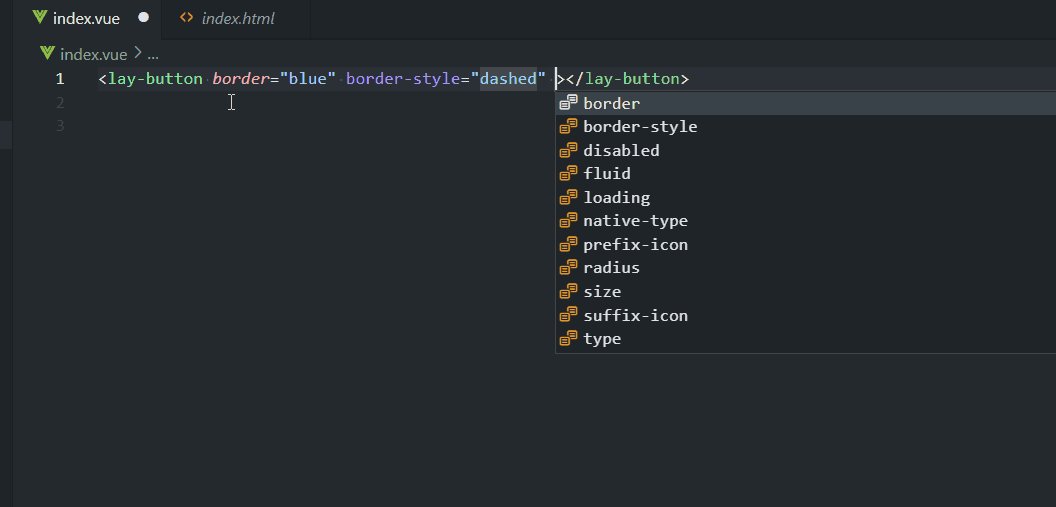
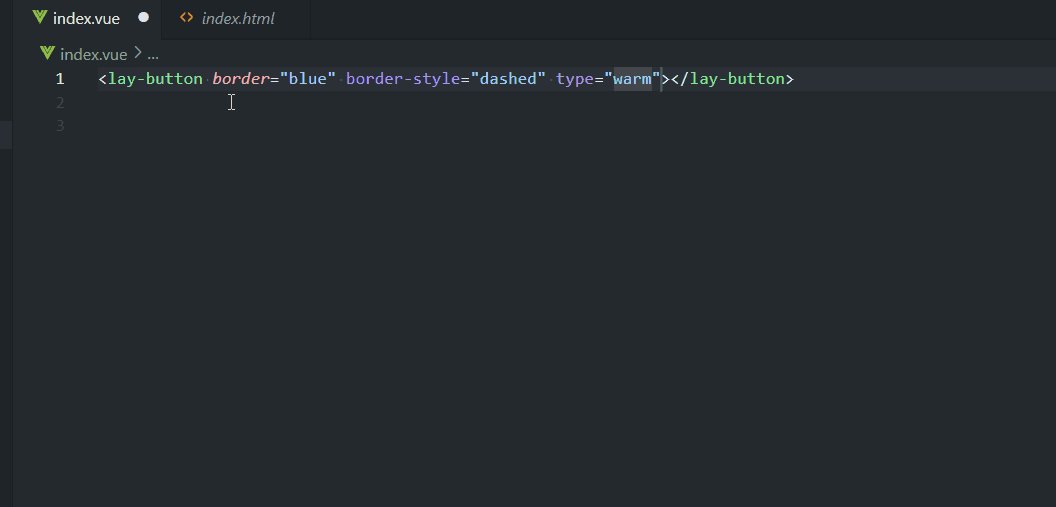
::: title 自动补全
|
||||
::: title 自动完成
|
||||
:::
|
||||
|
||||
> 按 `Ctrl+Space` (Windows, Linux) 或 `Cmd+Space` (macOS) 查看自动补全列表,目前只支持属性和事件补全
|
||||
|
||||
> 支持 Vue 和 HTML 文件
|
||||
|
||||
> 
|
||||
> 
|
||||
|
||||
::: title 文档悬停提示
|
||||
:::
|
||||
@@ -55,6 +55,15 @@
|
||||
| !lay-html-es| layui-vue-html ES Module 模板 |
|
||||
|
||||
:::
|
||||
|
||||
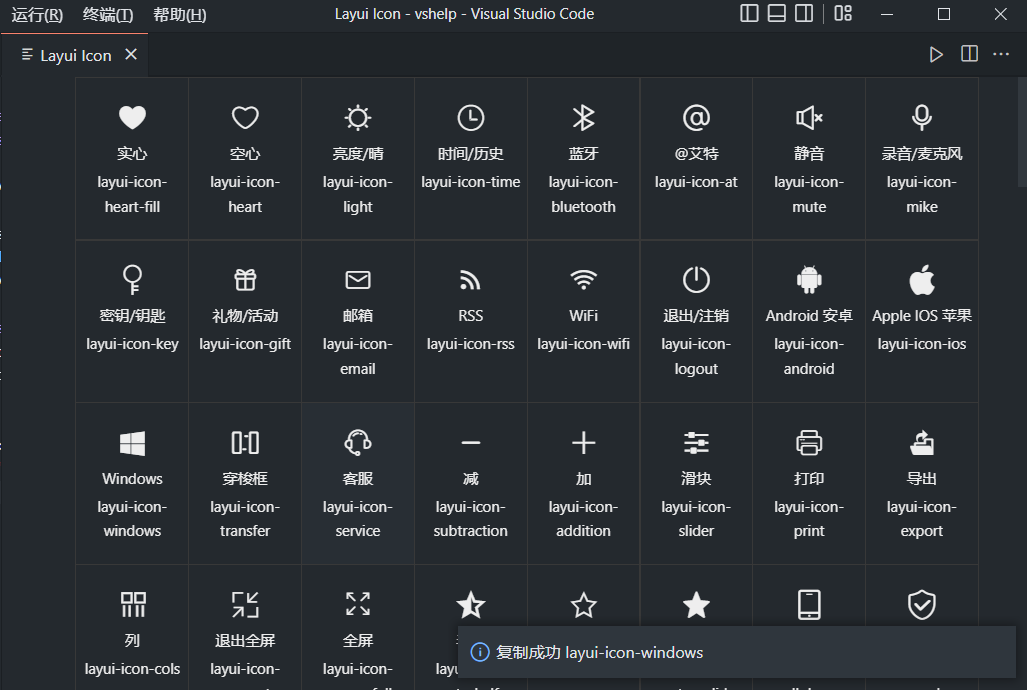
::: title 图标选取
|
||||
:::
|
||||
|
||||
> 按 `Ctrl + Shift + P`,打开命令面板,输入 `layui icon`, 选择 `Open layui icon document`,打开图标文档
|
||||
|
||||
> 选择需要的图标,点击复制
|
||||
|
||||
> 
|
||||
<style>
|
||||
.markdown-body blockquote img{
|
||||
width: 650px;
|
||||
|
||||
Reference in New Issue
Block a user