📝: 添加 layui-vue-helper 文档
This commit is contained in:
@@ -9,13 +9,14 @@ import "./index.less";
|
||||
import {
|
||||
CSSProperties,
|
||||
nextTick,
|
||||
onUpdated,
|
||||
provide,
|
||||
ref,
|
||||
shallowRef,
|
||||
watch,
|
||||
watchEffect,
|
||||
} from "vue";
|
||||
import { onClickOutside, useWindowSize } from "@vueuse/core";
|
||||
import { onClickOutside, useResizeObserver, useWindowSize } from "@vueuse/core";
|
||||
import { DropdownTrigger, dropdownPlacement } from "./interface";
|
||||
|
||||
export interface LayDropdownProps {
|
||||
|
||||
53
package/document/src/auto-imports.d.ts
vendored
53
package/document/src/auto-imports.d.ts
vendored
@@ -1,53 +0,0 @@
|
||||
// Generated by 'unplugin-auto-import'
|
||||
// We suggest you to commit this file into source control
|
||||
declare global {
|
||||
const computed: typeof import("vue")["computed"];
|
||||
const createApp: typeof import("vue")["createApp"];
|
||||
const customRef: typeof import("vue")["customRef"];
|
||||
const defineAsyncComponent: typeof import("vue")["defineAsyncComponent"];
|
||||
const defineComponent: typeof import("vue")["defineComponent"];
|
||||
const effectScope: typeof import("vue")["effectScope"];
|
||||
const EffectScope: typeof import("vue")["EffectScope"];
|
||||
const getCurrentInstance: typeof import("vue")["getCurrentInstance"];
|
||||
const getCurrentScope: typeof import("vue")["getCurrentScope"];
|
||||
const h: typeof import("vue")["h"];
|
||||
const inject: typeof import("vue")["inject"];
|
||||
const isReadonly: typeof import("vue")["isReadonly"];
|
||||
const isRef: typeof import("vue")["isRef"];
|
||||
const layer: typeof import("@layui/layer-vue")["layer"];
|
||||
const markRaw: typeof import("vue")["markRaw"];
|
||||
const nextTick: typeof import("vue")["nextTick"];
|
||||
const onActivated: typeof import("vue")["onActivated"];
|
||||
const onBeforeMount: typeof import("vue")["onBeforeMount"];
|
||||
const onBeforeUnmount: typeof import("vue")["onBeforeUnmount"];
|
||||
const onBeforeUpdate: typeof import("vue")["onBeforeUpdate"];
|
||||
const onDeactivated: typeof import("vue")["onDeactivated"];
|
||||
const onErrorCaptured: typeof import("vue")["onErrorCaptured"];
|
||||
const onMounted: typeof import("vue")["onMounted"];
|
||||
const onRenderTracked: typeof import("vue")["onRenderTracked"];
|
||||
const onRenderTriggered: typeof import("vue")["onRenderTriggered"];
|
||||
const onScopeDispose: typeof import("vue")["onScopeDispose"];
|
||||
const onServerPrefetch: typeof import("vue")["onServerPrefetch"];
|
||||
const onUnmounted: typeof import("vue")["onUnmounted"];
|
||||
const onUpdated: typeof import("vue")["onUpdated"];
|
||||
const provide: typeof import("vue")["provide"];
|
||||
const reactive: typeof import("vue")["reactive"];
|
||||
const readonly: typeof import("vue")["readonly"];
|
||||
const ref: typeof import("vue")["ref"];
|
||||
const resolveComponent: typeof import("vue")["resolveComponent"];
|
||||
const shallowReactive: typeof import("vue")["shallowReactive"];
|
||||
const shallowReadonly: typeof import("vue")["shallowReadonly"];
|
||||
const shallowRef: typeof import("vue")["shallowRef"];
|
||||
const toRaw: typeof import("vue")["toRaw"];
|
||||
const toRef: typeof import("vue")["toRef"];
|
||||
const toRefs: typeof import("vue")["toRefs"];
|
||||
const triggerRef: typeof import("vue")["triggerRef"];
|
||||
const unref: typeof import("vue")["unref"];
|
||||
const useAttrs: typeof import("vue")["useAttrs"];
|
||||
const useCssModule: typeof import("vue")["useCssModule"];
|
||||
const useCssVars: typeof import("vue")["useCssVars"];
|
||||
const useSlots: typeof import("vue")["useSlots"];
|
||||
const watch: typeof import("vue")["watch"];
|
||||
const watchEffect: typeof import("vue")["watchEffect"];
|
||||
}
|
||||
export {};
|
||||
@@ -0,0 +1,67 @@
|
||||
::: title Visual Studio Code 插件
|
||||
:::
|
||||
|
||||
::: describe layui-vue-helper 是 layui-vue 的开发增强工具,提供代码片段,自动补全,悬浮提示功能
|
||||
:::
|
||||
|
||||
::: title 安装
|
||||
:::
|
||||
|
||||
::: describe 在 Visual Studio Code 内置或网页版扩展市场搜索 layui-vue-helper,点击安装即可,插件会在 Vue 和 HTML 文件中自动激活
|
||||
:::
|
||||
|
||||
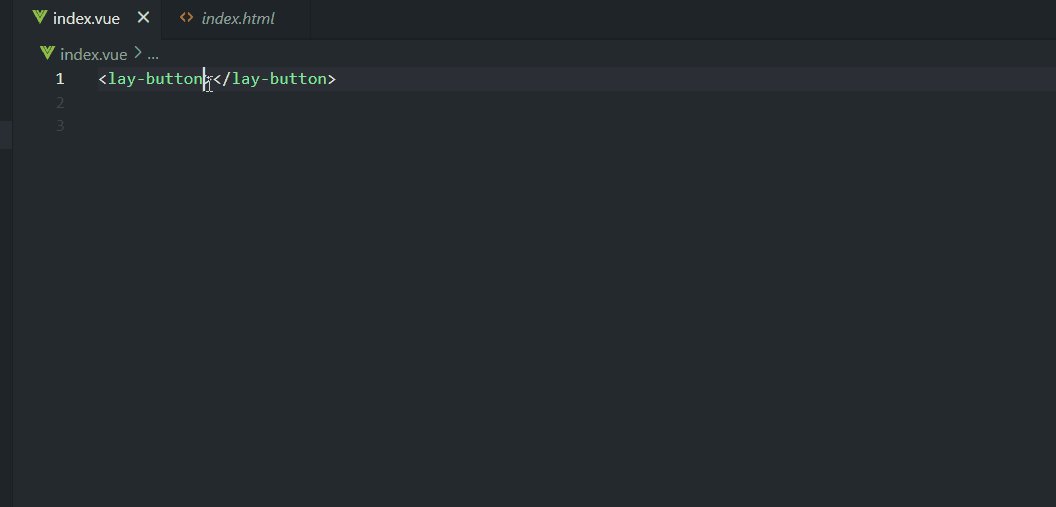
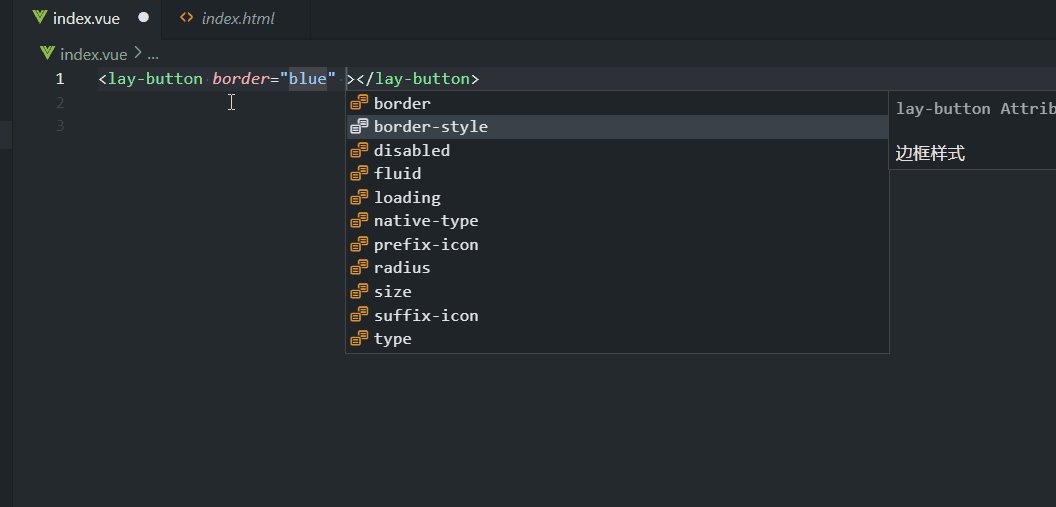
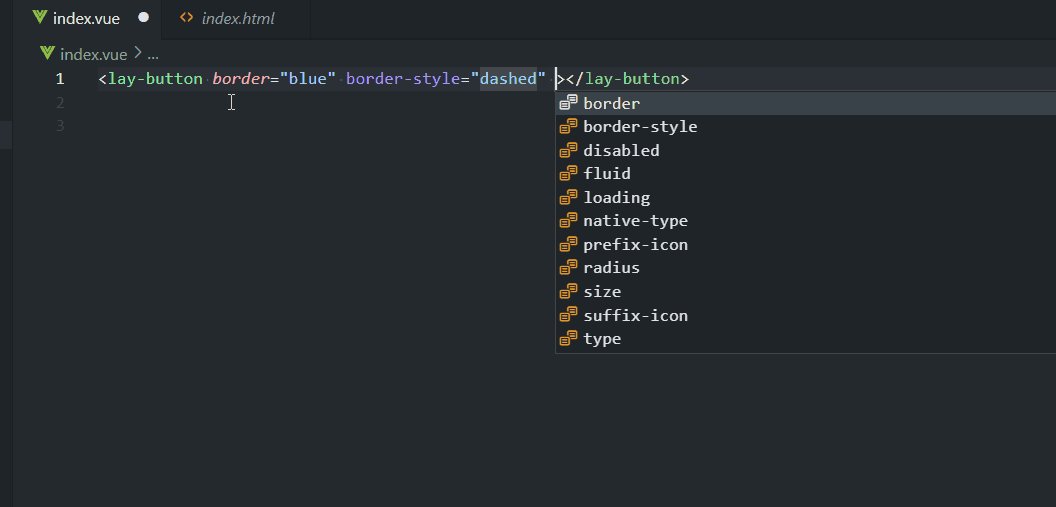
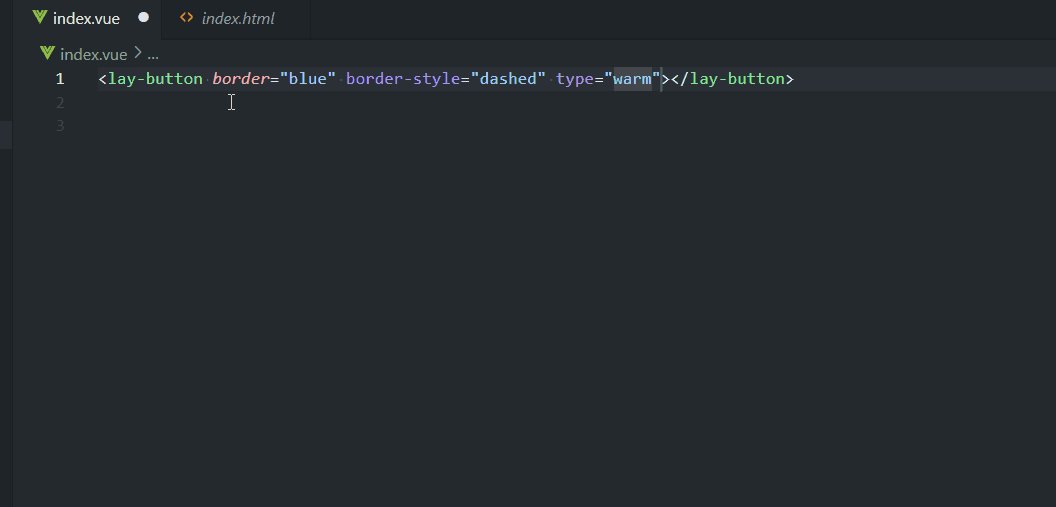
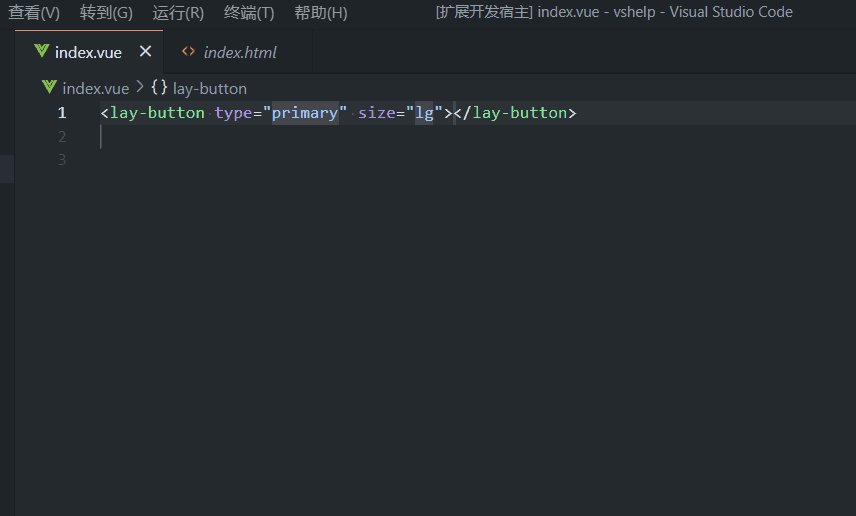
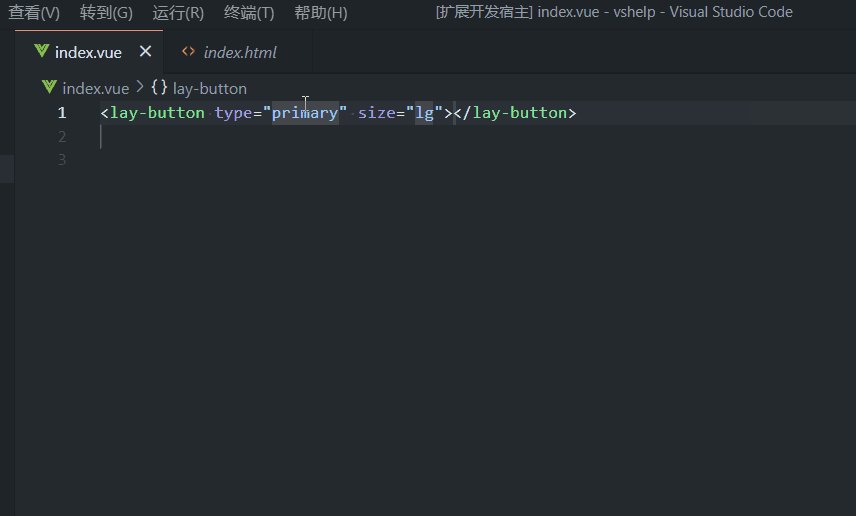
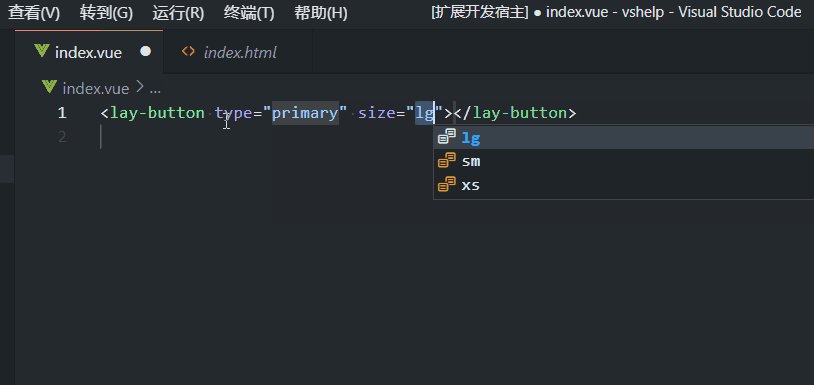
::: title 自动补全
|
||||
:::
|
||||
|
||||
> 按 `Ctrl+Space` (Windows, Linux) 或 `Cmd+Space` (macOS) 查看自动补全列表,目前只支持属性和事件补全
|
||||
|
||||
> 支持 Vue 和 HTML 文件
|
||||
|
||||
> 
|
||||
|
||||
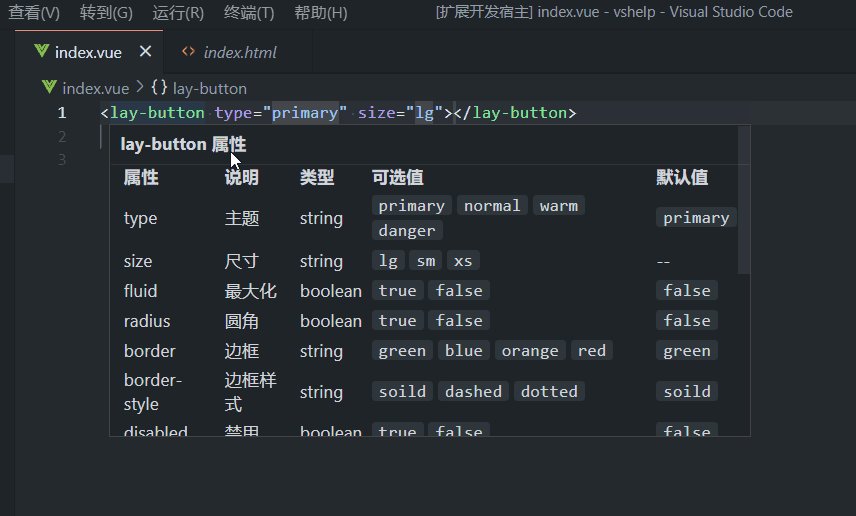
::: title 文档悬停提示
|
||||
:::
|
||||
|
||||
> 移动光标到 layui-vue 的 tag 或 prop,显示悬浮文档。
|
||||
|
||||
> 
|
||||
|
||||
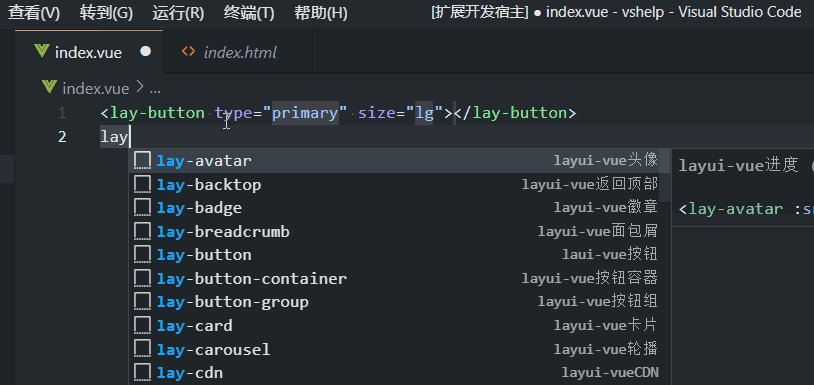
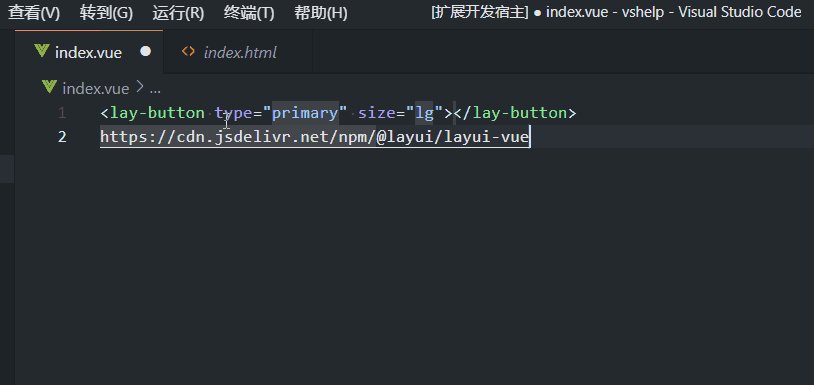
::: title 代码片段
|
||||
:::
|
||||
|
||||
> 输入片段触发词,按 `Tab` 切换预设输入点
|
||||
|
||||
> 
|
||||
|
||||
> **其它代码片段的触发词和 layui-vue 组件名一致**
|
||||
|
||||
::: table
|
||||
|
||||
| Trigger Key | Describe |
|
||||
|-------------|-------------------------|
|
||||
| layer-open | layer-vue 弹层 open()方法|
|
||||
| layer-load | layer-vue 弹层 load()方法|
|
||||
| layer-confirm| layer-vue 弹层 confirm()方法|
|
||||
| layer-msg | layer-vue 弹层 msg()方法|
|
||||
| layer-drawer| layer-vue 弹层 drawer()方法|
|
||||
| lay-cdn | layui-vue CDN |
|
||||
| lay-cdn-es | layui-vue ES Module CDN |
|
||||
| lay-cdn-css | layui-vue css CDN |
|
||||
| v-cdn | Vue 3 CDN |
|
||||
| v-cdn-es | Vue 3 ES Module CDN |
|
||||
| !v | Vue setup 传统模板 |
|
||||
| !vs | Vue setup 语法糖模板 |
|
||||
| !lay-html | layui-vue-html 模板 |
|
||||
| !lay-html-es| layui-vue-html ES Module 模板 |
|
||||
|
||||
:::
|
||||
<style>
|
||||
.markdown-body blockquote img{
|
||||
width: 650px;
|
||||
height: 400px;
|
||||
}
|
||||
.markdown-body table{
|
||||
margin-left: 35px;
|
||||
width: 650px;
|
||||
}
|
||||
</style>
|
||||
Reference in New Issue
Block a user