Merge branch 'next' of https://gitee.com/layui/layui-vue into next
This commit is contained in:
@@ -23,8 +23,18 @@ export default {
|
||||
<script setup lang="ts">
|
||||
import "./index.less";
|
||||
import postionFns from "./calcPosition";
|
||||
import { CSSProperties, ref, watch, onMounted } from "vue";
|
||||
import {
|
||||
CSSProperties,
|
||||
ref,
|
||||
watch,
|
||||
onMounted,
|
||||
watchEffect,
|
||||
nextTick,
|
||||
onBeforeUnmount,
|
||||
useSlots,
|
||||
} from "vue";
|
||||
import { on } from "../../utils/domUtil";
|
||||
import { useThrottleFn } from "@vueuse/core";
|
||||
|
||||
export interface LayPopperProps {
|
||||
el: any;
|
||||
@@ -36,6 +46,7 @@ export interface LayPopperProps {
|
||||
disabled?: boolean;
|
||||
isCanHide?: boolean;
|
||||
isAutoShow?: boolean;
|
||||
visible?: boolean;
|
||||
}
|
||||
|
||||
const props = withDefaults(defineProps<LayPopperProps>(), {
|
||||
@@ -46,8 +57,11 @@ const props = withDefaults(defineProps<LayPopperProps>(), {
|
||||
isCanHide: true,
|
||||
isAutoShow: false,
|
||||
trigger: "hover",
|
||||
visible: false,
|
||||
});
|
||||
|
||||
const slots = useSlots();
|
||||
|
||||
const EVENT_MAP: any = {
|
||||
hover: ["mouseenter", null, "mouseleave", false],
|
||||
click: ["click", document, "click", true],
|
||||
@@ -62,13 +76,17 @@ const style = ref<CSSProperties>({ top: -window.innerHeight + "px", left: 0 });
|
||||
const checkTarget = ref(false);
|
||||
const popper = ref<HTMLDivElement>({} as HTMLDivElement);
|
||||
const innnerPosition = ref(props.position);
|
||||
const innerVisible = ref(!props.isCanHide);
|
||||
const isExist = ref(!props.isCanHide);
|
||||
const innerVisible = ref(props.visible);
|
||||
const isExist = ref(props.visible);
|
||||
|
||||
watch(
|
||||
() => props.isCanHide,
|
||||
() => props.visible,
|
||||
(val) => {
|
||||
innerVisible.value = !val;
|
||||
if (val) {
|
||||
doShow();
|
||||
} else {
|
||||
doHidden();
|
||||
}
|
||||
}
|
||||
);
|
||||
|
||||
@@ -83,26 +101,25 @@ watch(popper, (val) => {
|
||||
}
|
||||
});
|
||||
|
||||
watch(
|
||||
() => props.content,
|
||||
(val) => {
|
||||
innerVisible.value && invokeShowPosistion();
|
||||
}
|
||||
);
|
||||
watch([() => props.content, () => slots.content && slots?.content()], (val) => {
|
||||
innerVisible.value && invokeShowPosistion();
|
||||
});
|
||||
|
||||
const doShow = function () {
|
||||
if (!props.disabled) {
|
||||
if (!isExist.value) {
|
||||
isExist.value = true;
|
||||
setTimeout(() => (innerVisible.value = true), 0);
|
||||
nextTick(() => {
|
||||
innerVisible.value = true;
|
||||
});
|
||||
} else {
|
||||
innerVisible.value = true;
|
||||
}
|
||||
}
|
||||
};
|
||||
|
||||
const doHidden = function (e: MouseEvent) {
|
||||
if (checkTarget.value && props.el.contains(e.target)) {
|
||||
const doHidden = function (e?: MouseEvent) {
|
||||
if (checkTarget.value && props.el.contains(e?.target)) {
|
||||
return;
|
||||
}
|
||||
|
||||
@@ -127,13 +144,41 @@ const showPosistion = function () {
|
||||
const invokeShowPosistion = function () {
|
||||
if (innerVisible.value) {
|
||||
popper.value.offsetWidth === 0
|
||||
? setTimeout(showPosistion, 0)
|
||||
? nextTick(() => showPosistion())
|
||||
: showPosistion();
|
||||
// 延时确保计算位置正确
|
||||
setTimeout(() => innerVisible.value && showPosistion(), 2);
|
||||
nextTick(() => {
|
||||
showPosistion();
|
||||
});
|
||||
}
|
||||
};
|
||||
|
||||
let scrollElements: HTMLElement[] | undefined;
|
||||
|
||||
const isScrollElement = (element: HTMLElement) => {
|
||||
return (
|
||||
element.scrollHeight > element.offsetHeight ||
|
||||
element.scrollWidth > element.offsetWidth
|
||||
);
|
||||
};
|
||||
|
||||
const getScrollElements = (container: HTMLElement | undefined) => {
|
||||
const scrollElements: HTMLElement[] = [];
|
||||
let element: HTMLElement | undefined = container;
|
||||
while (element && element !== document.documentElement) {
|
||||
if (isScrollElement(element)) {
|
||||
scrollElements.push(element);
|
||||
}
|
||||
element = element.parentElement ?? undefined;
|
||||
}
|
||||
return scrollElements;
|
||||
};
|
||||
|
||||
const handleScroll = useThrottleFn(() => {
|
||||
if (innerVisible.value) {
|
||||
invokeShowPosistion();
|
||||
}
|
||||
}, 15);
|
||||
|
||||
// 事件绑定
|
||||
on(props.el, triggerArr[0], doShow);
|
||||
on(triggerArr[1] ?? props.el, triggerArr[2], doHidden);
|
||||
@@ -141,5 +186,20 @@ checkTarget.value = triggerArr[3];
|
||||
|
||||
onMounted(() => {
|
||||
invokeShowPosistion();
|
||||
scrollElements = getScrollElements(props.el);
|
||||
for (const item of scrollElements) {
|
||||
item.addEventListener("scroll", handleScroll);
|
||||
}
|
||||
window.addEventListener("resize", handleScroll);
|
||||
});
|
||||
|
||||
onBeforeUnmount(() => {
|
||||
if (scrollElements) {
|
||||
for (const item of scrollElements) {
|
||||
item.removeEventListener("scroll", handleScroll);
|
||||
}
|
||||
scrollElements = undefined;
|
||||
}
|
||||
window.removeEventListener("resize", handleScroll);
|
||||
});
|
||||
</script>
|
||||
|
||||
@@ -11,7 +11,7 @@
|
||||
<script lang="ts">
|
||||
import "./index.less";
|
||||
import LayPopper from "../popper/index.vue";
|
||||
import { defineComponent, ref } from "vue";
|
||||
import { defineComponent, PropType, ref } from "vue";
|
||||
import { useEventListener } from "@vueuse/core";
|
||||
export default defineComponent({
|
||||
name: "LayTooltip",
|
||||
@@ -43,6 +43,14 @@ export default defineComponent({
|
||||
type: Boolean,
|
||||
default: false,
|
||||
},
|
||||
visible: {
|
||||
type: Boolean,
|
||||
default: false,
|
||||
},
|
||||
trigger: {
|
||||
type: String as PropType<"click" | "hover">,
|
||||
default: "hover",
|
||||
},
|
||||
},
|
||||
setup() {
|
||||
const isMounted = ref(false);
|
||||
|
||||
@@ -389,11 +389,11 @@ export default {
|
||||
| 属性 | 描述 | 类型 | 默认值 | 可选值 |
|
||||
| ------------------- | -------------------------------------------------- | ----------------------------------------- | -------- | ----------------------------- |
|
||||
| v-model | 当前激活 | `string` | - | - |
|
||||
| type | 主题样式 | `string` | - | - |
|
||||
| type | 主题样式 | `string` | - | `brief` `card` |
|
||||
| tabPosition | 位置 | `string` | `bottom` | `top` `bottom` `left` `right` |
|
||||
| allow-close | 允许关闭 | `boolean` | `false` | `true` `false` |
|
||||
| before-close | `Function`关闭之前的回调钩子函数 | 参数(`id`), `return false` 表示不进行关闭 | - | - |
|
||||
| before-leave | `Function`切换标签之前的回调钩子函数 | 参数(`id`), `return false` 表示不进行切换 | - | - |
|
||||
| before-close | 关闭之前的回调钩子函数,参数(`id`), `return false` 表示不进行关闭 | `Function` | - | - |
|
||||
| before-leave | 切换标签之前的回调钩子函数, 参数(`id`), `return false` 表示不进行关闭 | `Function` | - | - |
|
||||
| activeBarTransition | 是否开启 activeBar 动画,仅 brief 有效,默认 `false` | `boolean` | `false` | `true` `false` |
|
||||
|
||||
:::
|
||||
|
||||
@@ -48,9 +48,35 @@ setup() {
|
||||
<lay-button>tooltip</lay-button>
|
||||
</lay-tooltip>
|
||||
</template>
|
||||
:::
|
||||
|
||||
::: title 外部控制
|
||||
:::
|
||||
|
||||
::: demo
|
||||
<template>
|
||||
<lay-button @click="visible = !visible">{{visible ? '显示' : '隐藏'}}</lay-button>
|
||||
<div style="padding: 100px">
|
||||
<lay-tooltip position="right" content="时光都淡了,我还伴着你。" :visible="visible">
|
||||
<lay-button>tooltip</lay-button>
|
||||
</lay-tooltip>
|
||||
</div>
|
||||
</template>
|
||||
|
||||
<script>
|
||||
import { ref,watch } from 'vue';
|
||||
export default {
|
||||
setup() {
|
||||
const visible = ref(false)
|
||||
return {
|
||||
visible,
|
||||
}
|
||||
}
|
||||
}
|
||||
</script>
|
||||
<style>
|
||||
</style>
|
||||
|
||||
:::
|
||||
|
||||
::: title 显示位置
|
||||
@@ -160,9 +186,10 @@ setup() {
|
||||
| content | 显示内容 | -- |
|
||||
| position | 显示位置 | `top`(默认值)、`bottom`、`left`、`right` |
|
||||
| isDark | 是否为黑色主题 | `true`(默认值)、`false`(浅色) |
|
||||
| disabled | 是否禁用 | `false`(默认值)、`true`(禁用) ||
|
||||
| isCanHide | 控制是否可以隐藏,可参考`lay-slider`组件 | `true`(默认值)、`false` ||
|
||||
| isAutoShow | 控制超出文本 `...` 时自动展示, 没有 `...` 时不展示 | `false`(默认值)、`true` ||
|
||||
| disabled | 是否禁用 | `false`(默认值)、`true`(禁用) |
|
||||
| isCanHide | 控制是否可以隐藏,可参考`lay-slider`组件 | `true`(默认值)、`false` |
|
||||
| isAutoShow | 控制超出文本 `...` 时自动展示, 没有 `...` 时不展示 | `false`(默认值)、`true` |
|
||||
| visible | 控制显示/隐藏| `true` `false`|
|
||||
|
||||
:::
|
||||
|
||||
|
||||
@@ -1,7 +1,7 @@
|
||||
::: title Visual Studio Code 插件
|
||||
:::
|
||||
|
||||
::: describe layui-vue-helper 是 layui-vue 的开发增强工具,提供代码片段,自动补全,悬浮提示功能
|
||||
::: describe layui-vue-helper 是 layui-vue 的开发增强工具,提供代码片段,自动完成,悬浮提示功能
|
||||
:::
|
||||
|
||||
::: title 安装
|
||||
@@ -10,14 +10,14 @@
|
||||
::: describe 在 Visual Studio Code 内置或网页版扩展市场搜索 layui-vue-helper,点击安装即可,插件会在 Vue 和 HTML 文件中自动激活
|
||||
:::
|
||||
|
||||
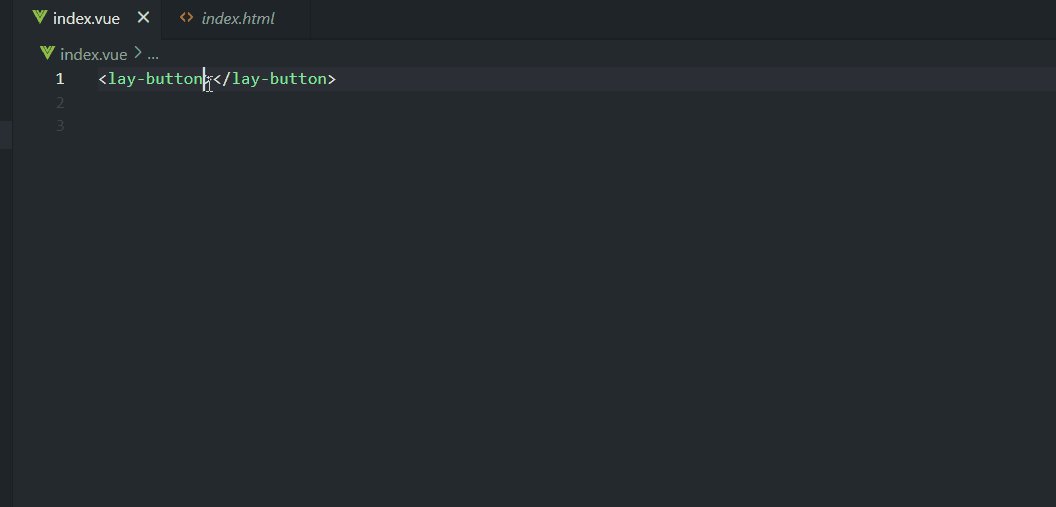
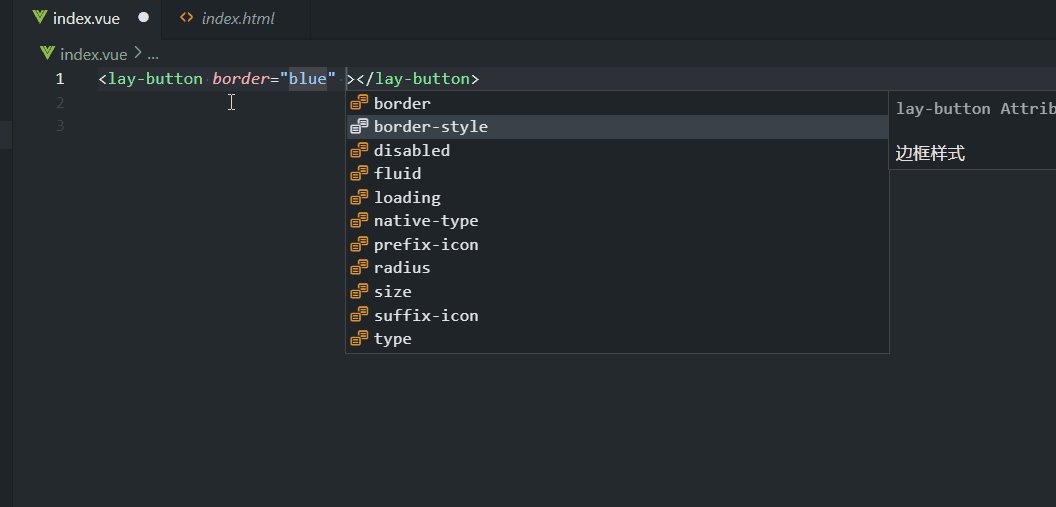
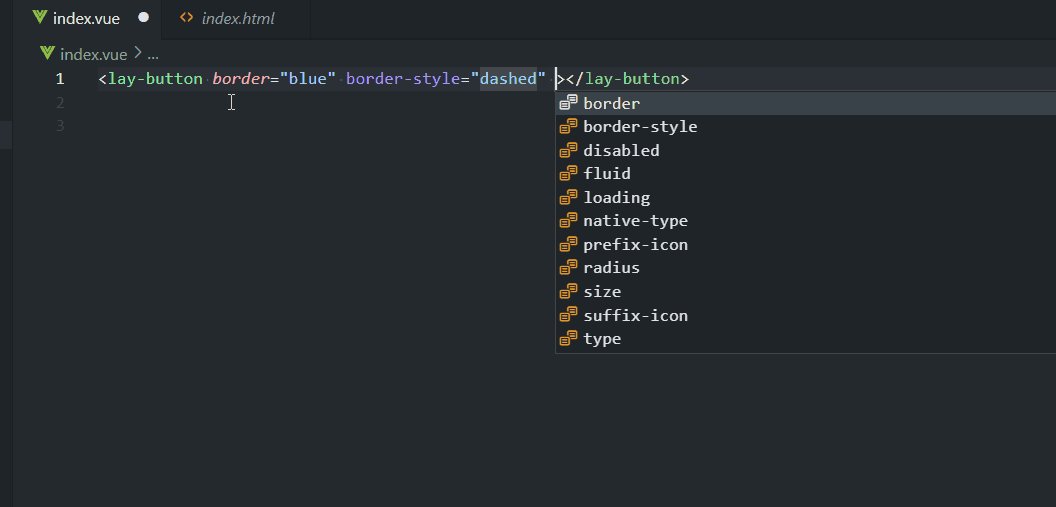
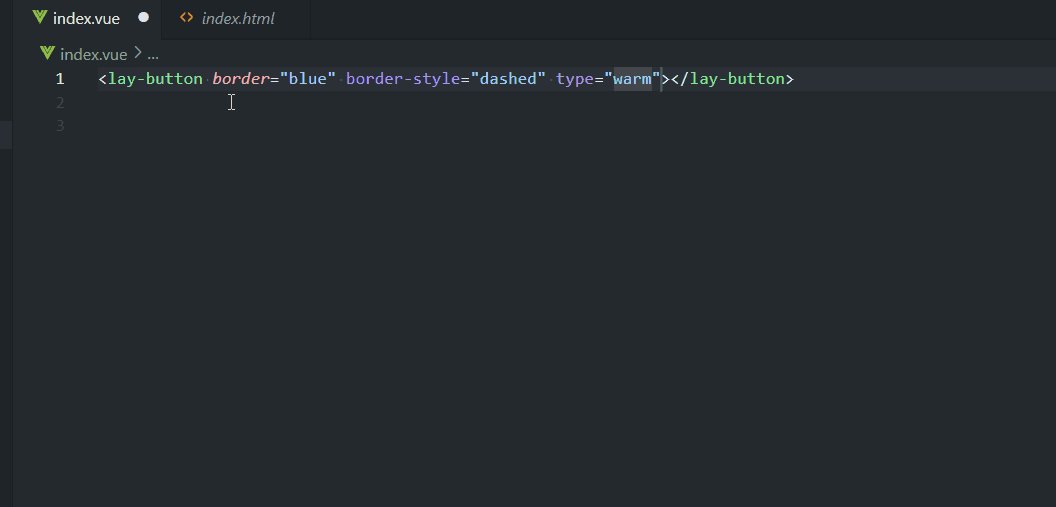
::: title 自动补全
|
||||
::: title 自动完成
|
||||
:::
|
||||
|
||||
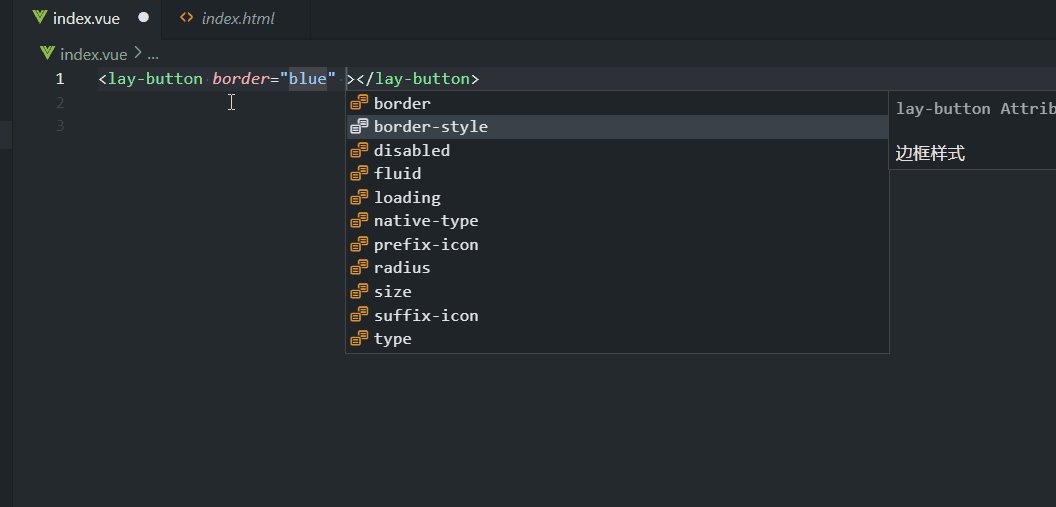
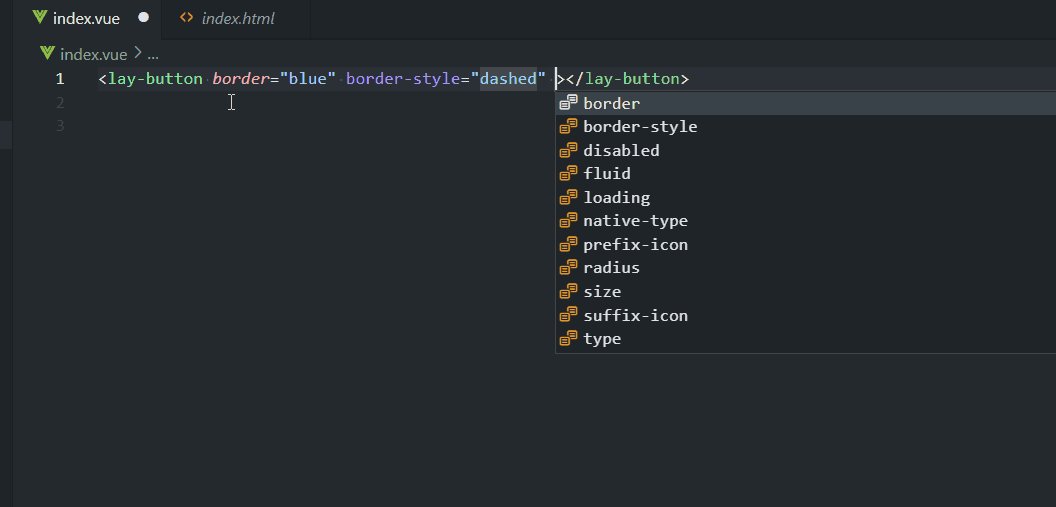
> 按 `Ctrl+Space` (Windows, Linux) 或 `Cmd+Space` (macOS) 查看自动补全列表,目前只支持属性和事件补全
|
||||
|
||||
> 支持 Vue 和 HTML 文件
|
||||
|
||||
> 
|
||||
> 
|
||||
|
||||
::: title 文档悬停提示
|
||||
:::
|
||||
@@ -55,6 +55,15 @@
|
||||
| !lay-html-es| layui-vue-html ES Module 模板 |
|
||||
|
||||
:::
|
||||
|
||||
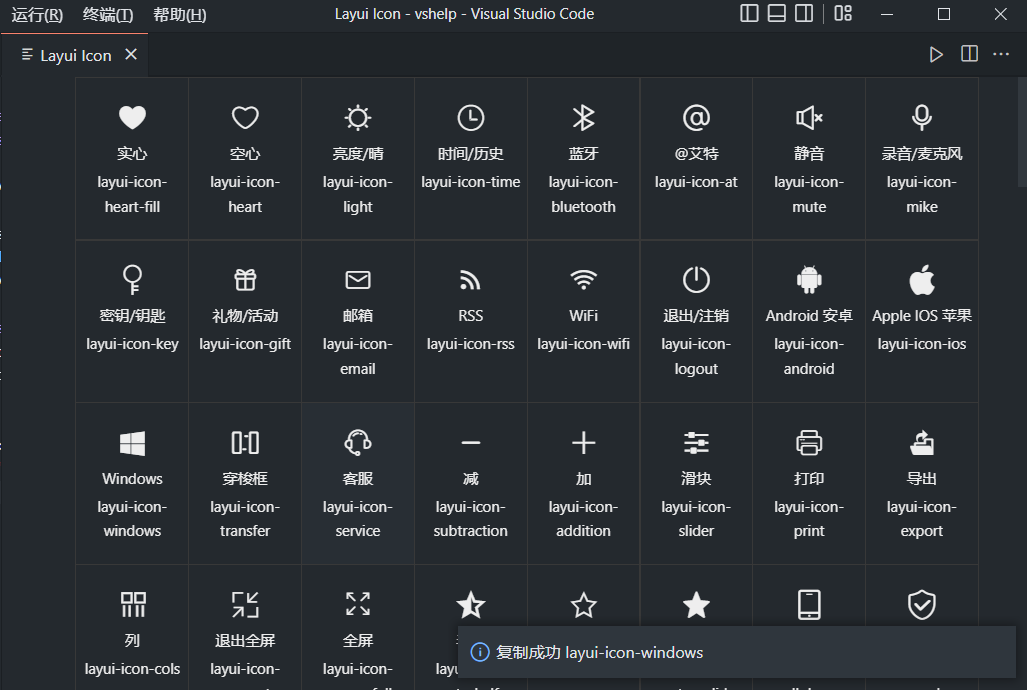
::: title 图标选取
|
||||
:::
|
||||
|
||||
> 按 `Ctrl + Shift + P`,打开命令面板,输入 `layui icon`, 选择 `Open layui icon document`,打开图标文档
|
||||
|
||||
> 选择需要的图标,点击复制
|
||||
|
||||
> 
|
||||
<style>
|
||||
.markdown-body blockquote img{
|
||||
width: 650px;
|
||||
|
||||
Reference in New Issue
Block a user